17.05.2012
Xcode 4, iPhone, Cocoa Touch, iOS4, iOS5
Tutorial: UITableViewController mit UITableViewCells
In diesem Tutorial wird erklärt, welche UITableCellStyles zur Verfügung stehen und wie man sie in einer UITableView und einem UITableViewController verwendet.
Folgende Ergebnisse sind mit den verschiedenen CellStyles möglich:







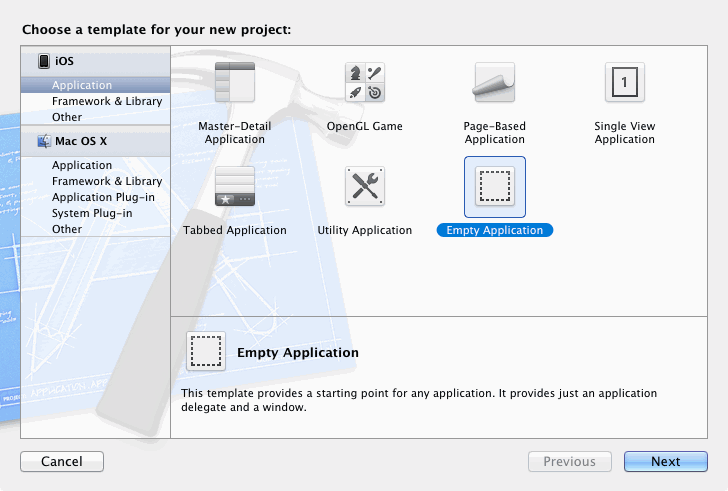
Gestartet wird mit dem Anlegen einer iOS Application (⌘+⇧+N). In dem Fenster wählt man unter iOS den Eintrag Application aus. Als Template wird Empty Application selektiert.

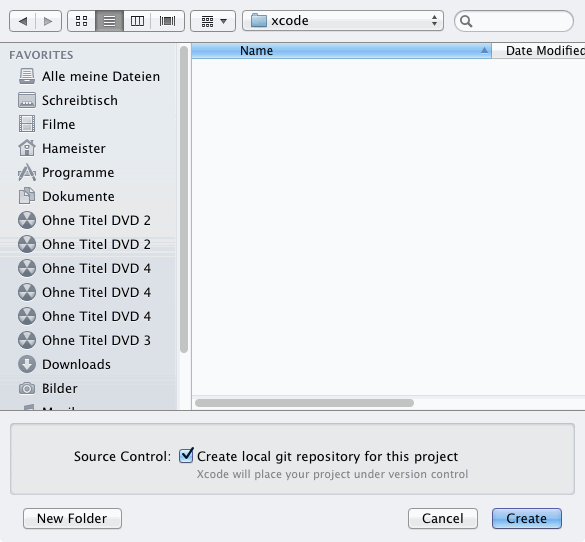
Als Product Name für die App verwenden wir TableViewCellApp.

Abschließend wird ein Projekt-Verzeichnis gewählt.

Nach dem Klick auf Create öffnet Xcode das neue Projekt.

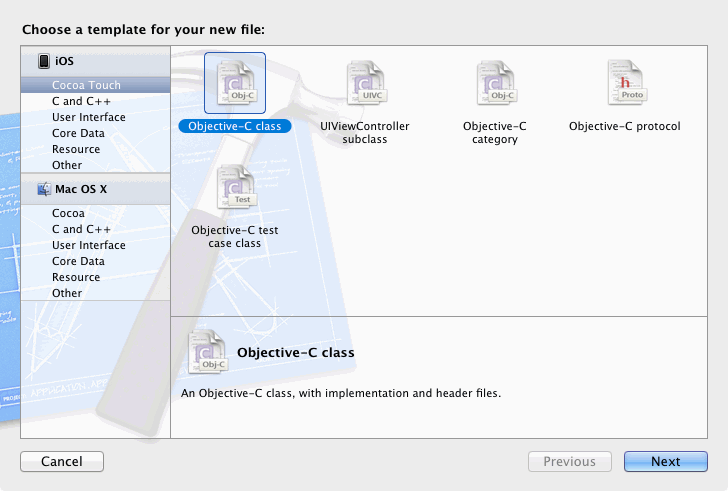
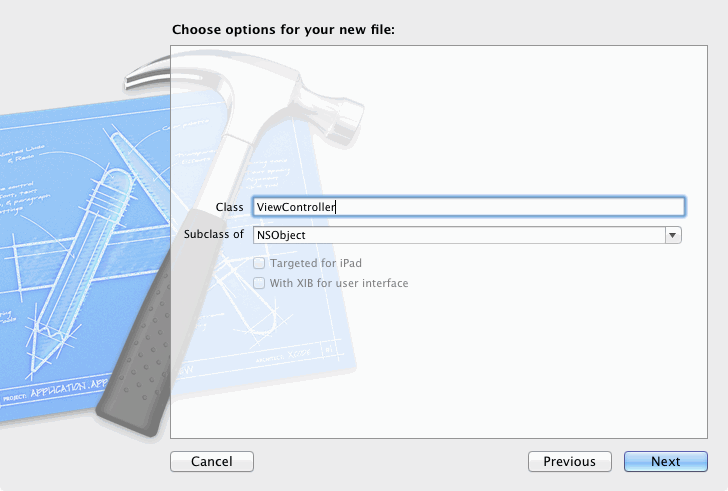
Nun wird ein der ViewController für die grüne View mit ⌘+N angelegt. In dem Fenster wählt man unter iOS den Eintrag Cocoa Touch aus. Als Template wird Objective-C class selektiert und mit Next bestätigt.

Als Namen für die Class wählt man ViewController und klickt auf Next.

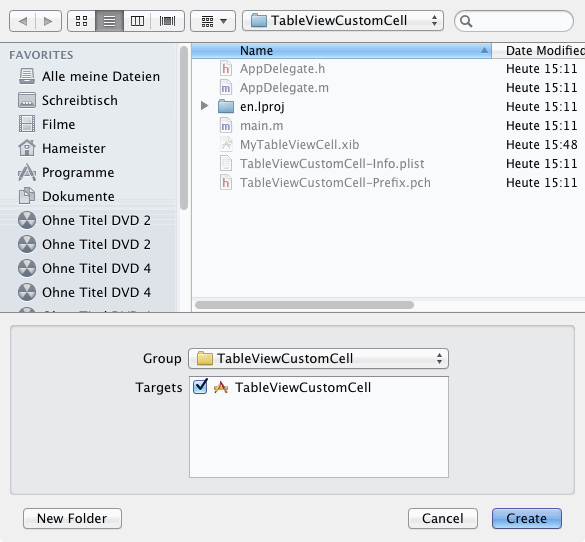
Dann wird mit Create die Klasse erzeugt.

In der Header-Datei des ViewControllers muß von der Klasse UITableViewController erben:
// // ViewController.h // TableViewCustomCell // // Created by Jörn Hameister on 17.05.12. // Copyright (c) 2012 http://www.hameister.org. All rights reserved. // #import <Foundation/Foundation.h> @interface ViewController : UITableViewController @end
Als nächstes wird die Datei ViewController.m angepaßt. Um die UITableView zu füllen werden zu füllen, müssen zwei Methoden des UITableViewDataSource-Protokolls implementiert werden. Einmal die Methode tableView:cellForRowAtIndexPath:, die die UITableViewCell zurückliefert. Und die Methode tableView:numberOfRowsInSection:, die die Anzahl der Zeilen festlegt. Die Angabe des DataSource-Protokolls konnte in der Header-Datei übrigens weggelassen werden, weil sie automatisch auf self gesetzt werden, wenn zu einem ViewController keine Xib-Datei existiert.
In der ersten Methode wird auf dem Standardweg eine UITableViewCell angelegt (siehe auch Tutorial: UITableViewController). Als Identifier wird der Wert UITableViewCell verwendet. Zum Setzen der Werte in einer Zelle können folgende Aufrufe verwendet werden:
- Hauptlabel:
cell.textLabel.text - Detaillabel:
cell.detailTextLabel.text - Image:
cell.imageView.image
Für das Hauptlabel wird in dem Beispiel die Zeilennummer der Zelle an Anzeigetext verwendet. Für die das Detailslabel wird das Datum und die Uhrzeit mittels eines NSDataFormatters formatiert und als Text gesetzt. Zum Schluß wird das UIImage mit [UIImage imageNamed:@"TwitterIcon.png"] der Tabellenzelle zugewiesen. Das zu ladenden Icon muß sind innerhalb des Xcode-Projekts befinden.
Interessant sind jetzt die verschiedenen CellStyles, die verwendet werden können. Diese sind im Folgenden zu sehen:
UITableViewCellStyleDefault |
 |
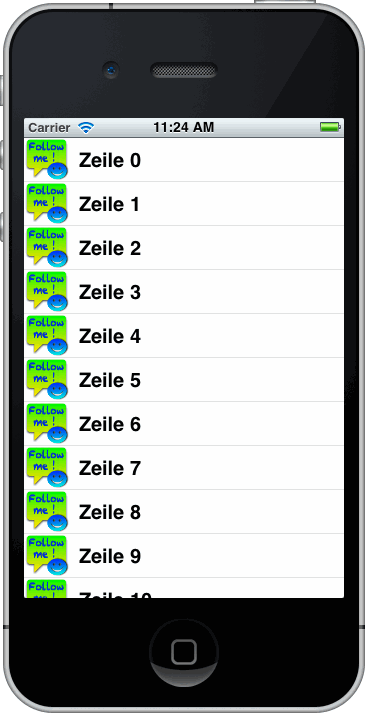
UITableViewCellStyleDefaultmit Image |
 |
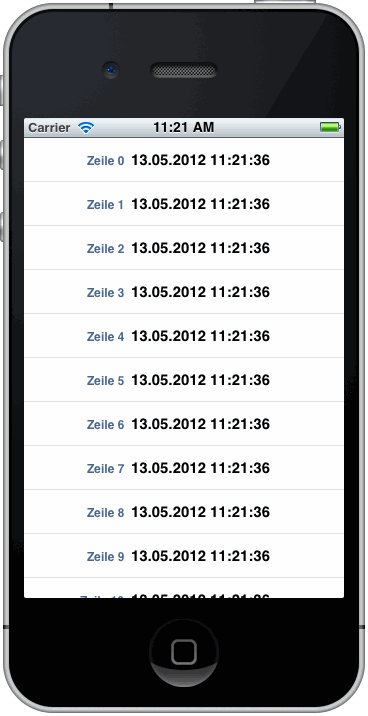
UITableViewCellStyleValue1 |
 |
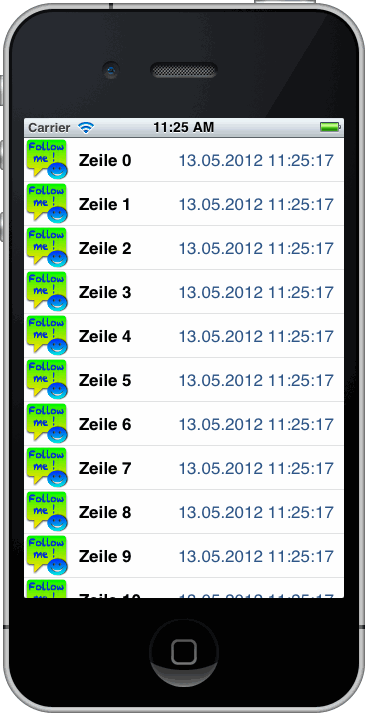
UITableViewCellStyleValue1mit Image |
 |
UITableViewCellStyleValue2 |
 |
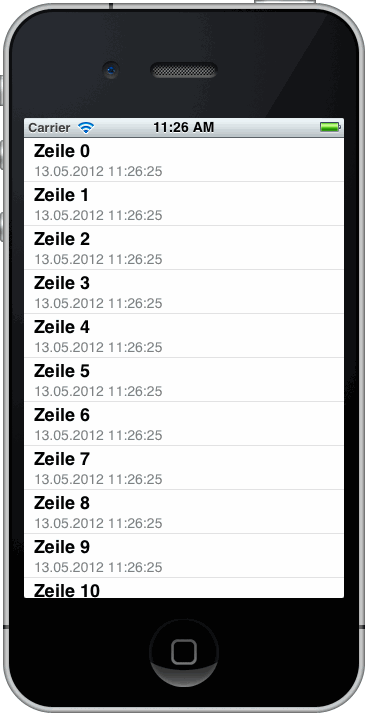
UITableViewCellStyleSubtitle |
 |
UITableViewCellStyleSubtitlemit Image |
 |
In der Methode tableView:cellForRowAtIndexPath: sind alle CellStyles aufgeführt, allerdings nur ein Zellentyp einkommentiert. Zum Ein- und Ausblenden des UIImage muß Zeile 30 ein- oder auskommentiert werden.
//
// ViewController.m
// TableViewCellApp
//
// Created by Jörn Hameister on 17.05.12.
// Copyright (c) 2012 http://www.hameister.org. All rights reserved.
//
#import "ViewController.h"
@implementation ViewController
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:@"UITableViewCell"];
if(!cell) {
// cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"UITableViewCell"];
// cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:@"UITableViewCell"];
// cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleValue2 reuseIdentifier:@"UITableViewCell"];
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:@"UITableViewCell"];
}
cell.textLabel.text = [NSString stringWithFormat:@"Zeile %d", [indexPath row]];
//Only set the time, date and image if it was not set before
if(!cell.detailTextLabel.text) {
NSDateFormatter *dateFormatter = [NSDateFormatter new];
[dateFormatter setDateFormat:@"dd.MM.yyyy HH:mm:ss"];
cell.detailTextLabel.text = [NSString stringWithFormat:@"%@", [dateFormatter stringFromDate:[NSDate date]]];
cell.imageView.image = [UIImage imageNamed:@"TwitterIcon.png"];
}
return cell;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 500;
}
@end
Abschließend muß nur noch die Datei AppDelegate.m angepaßt werden, so daß der ViewController beim Starten der App als RootViewController verwendet wird. Dazu muß die Import-Anweisung ergänzt werden und die Methode application:didFinishLaunchingWithOptions: folgendermaßen angepaßt werden:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
ViewController* vc = [[ViewController alloc]init];
[[self window]setRootViewController:vc];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
Nach dem Kompilieren und Starten mit ⌘+R öffnet sich der Simulator und zeigt die UITableView mit den Custom-Cells.
Beim Scrollen in der TableView bemerkt man an der Uhrzeit, daß die Zellen erst dann erstellt werden, wenn sie in das Sichtfeld scrollen.

