09.05.2012
Xcode 4, iPhone, Cocoa Touch, iOS4, iOS5
Tutorial: UITabBarController - Badges in der TabBar
In diesem Tutorial wird erklärt wie Badges, d.h. diese kleinen roten Kreise/Bömmel mit den Zahlen, in einem TabBarItem angezeigt und wieder ausgeblendet werden können. Ausgehen vom dem Beispiel Tutorial: UITabBarController werden hier die Erweiterungen vorgenommen, die notwendig sind, um die Badges einzublenden.
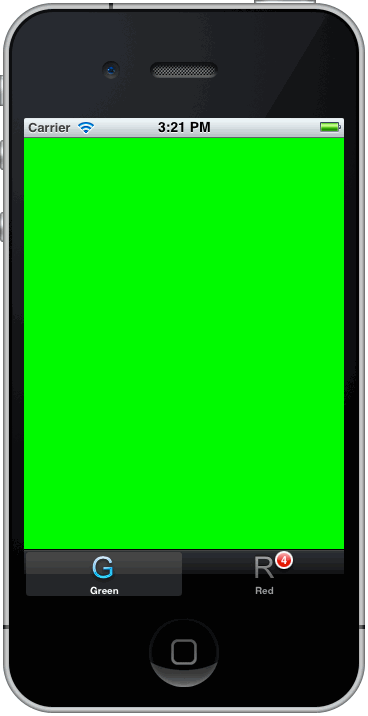
In dem Beispiel wird für das rechts TabBarItem ein Badge hinzugefügt, welches den Wert 4 anzeigt. Wenn das TabBarItem angeklickt wird, dann soll das Badge verschwinden.

Das Einblenden des Badges soll beim Initialisieren des RedViewControllers erfolgen. Also muß die Datei RedViewController.m geöffnet werden und folgende Zeile ergänzt werden self.tabBarItem.badgeValue = @"4";, so daß die Methode initWithNibName:bundle: folgendermaßen aussieht:
- (id) initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil {
self = [super initWithNibName:nil bundle:nil];
if(self) {
UITabBarItem *tbi = [self tabBarItem];
[tbi setTitle:@"Green"];
UIImage *i = [UIImage imageNamed:@"Green.png"];
[tbi setImage:i];
//Zweite Moeglichkeit den Hinterrund der View zu setzen
//[[self view] setBackgroundColor:[UIColor greenColor]];
self.tabBarItem.badgeValue = @"4";
}
return self;
}
Durch diese Zeile wird ein Badge mit dem Wert 4 angezeigt.
Das Ausblenden soll dann erfolgen, wenn die View des RedViewController angezeigt wird. Dazu bietet sich die Methode viewWillApprear:animated an. Also wird diese Methode einfach in der Datei RedViewController.m überladen:
-(void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.tabBarItem.badgeValue = nil;
}
Mit dem setzen des Badge-Value auf nil, wird das Badge ausgeblendet.

