01.05.2012
Xcode 4, iPhone, Cocoa Touch, iOS4, iOS5
Tutorial: Custom View (Sierpinski-Dreieck zeichnen)
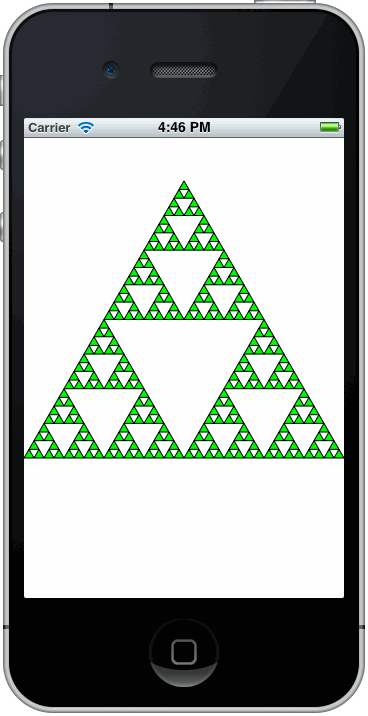
In diesem Tutorial wird erklärt, wie man eine iPhone-App mit einer Custom-View erstellt. Die App wird mittels der Methode drawRect das Sierpinski-Dreieck direkt in die Custom-View zeichnen. Zum Zeichnen der Linien und zum Ausfüllen der Flächen wird CoreGraphics verwendet. Die fertige App sieht folgendermaßen aus:

Weitere Informationen zum Sierpinski-Dreieck findet man hier.
Gestartet wird mit dem Anlegen einer iPhone App (⌘+⇧+N).

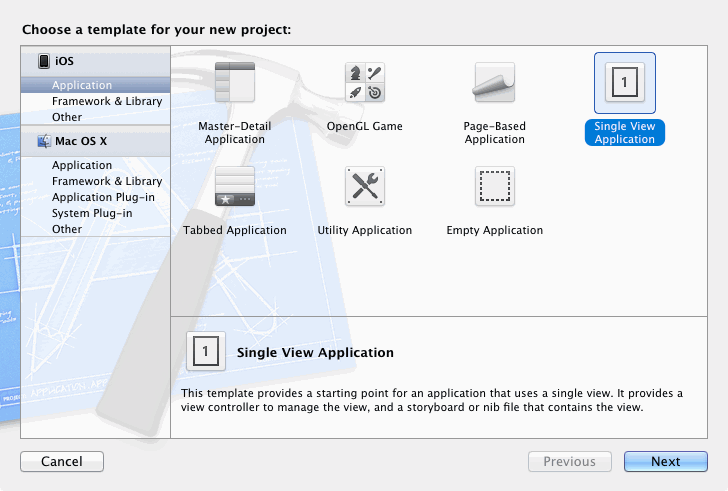
Da die fertige App nur eine einzige View verwendet, wird als Projekt-Template Single View Application ausgewählt.

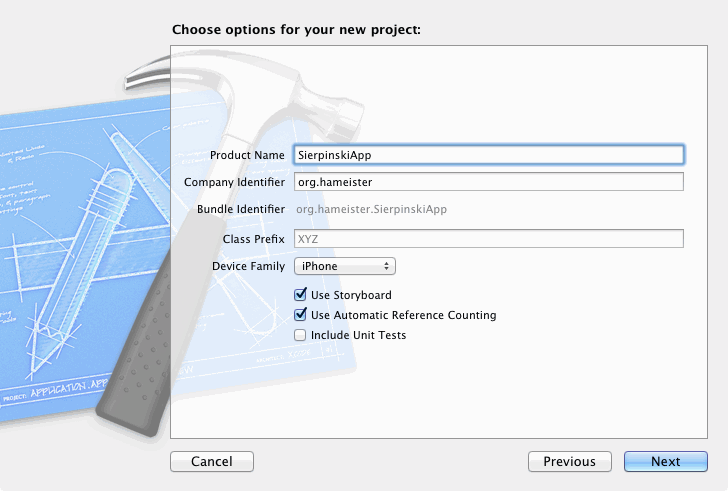
Als Product Name für die App verwenden wir SierpinskiApp.

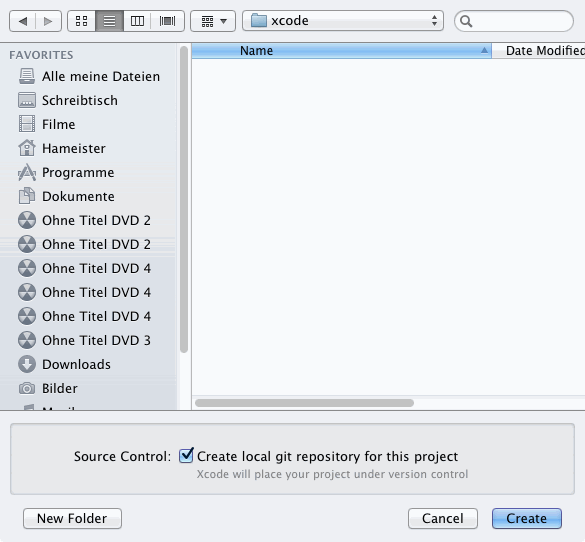
Zum Anlegen des Projekts muß der Button Create angeklickt werden. Anschließend sollte Xcode sich öffnen und folgendes zu sehen sein.

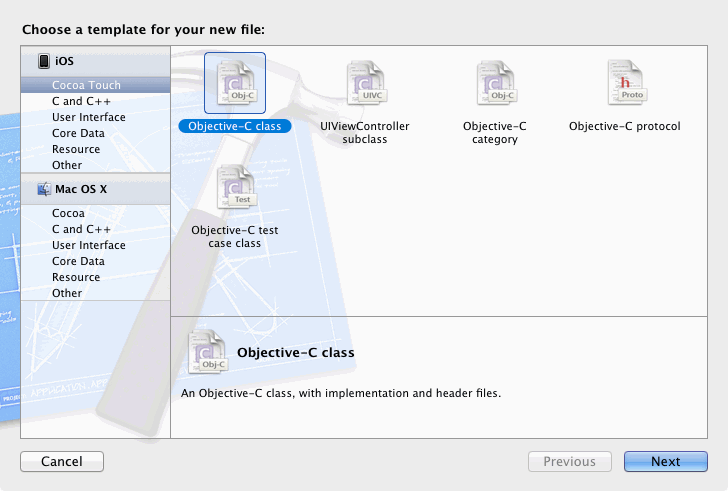
Nun wird als erstes eine neues Objective-C Klasse mit ⌘+N angelegt.

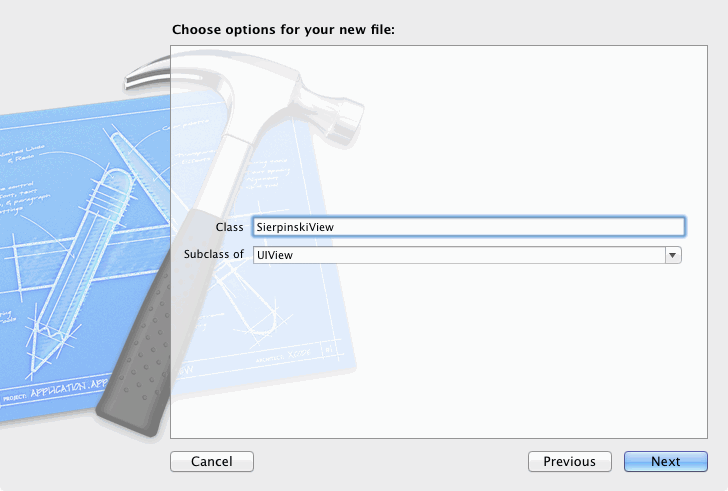
Als Klassenname Class wird SierpinskiView gewählt. Diese Klasse soll eine Subclass of UIView sein.

Der letzte Dialog kann einfach mit Create bestätigt werden.

Daraufhin werden die Dateien SierpinskiView.h und SierpinskiView.m angelegt.

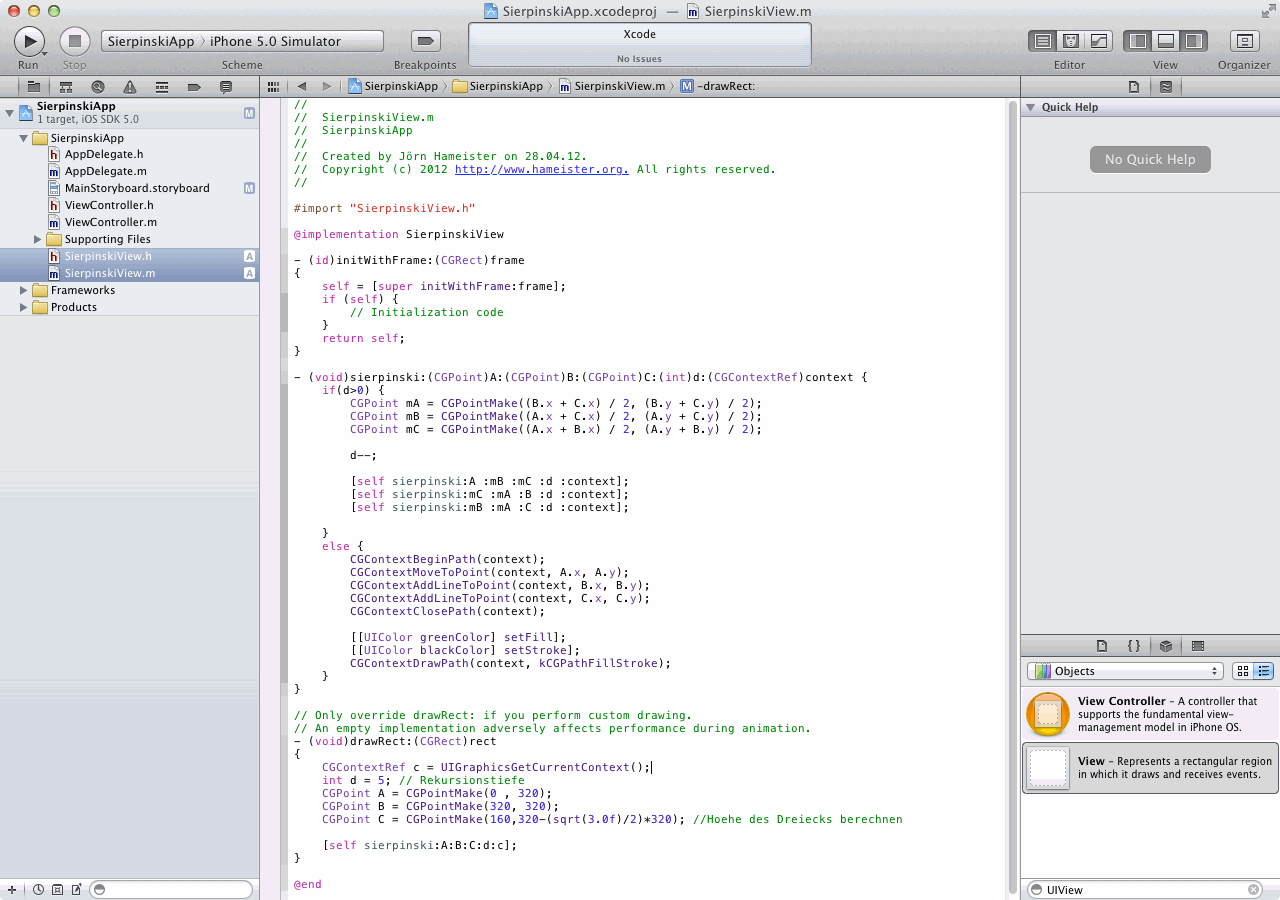
In der Datei SierpinskiView.m wird nun als erstes die Methode - (void)sierpinski:(CGPoint)A:(CGPoint)B:(CGPoint)C:(int)d:(CGContextRef)context hinzugefügt. Sie sorgt dafür, daß das Sierpinski-Dreieck in der CGContextRef gezeichnet wird. Dabei wird im oberen Teil der Methode jeweils die Mitte der Kanten bestimmt und diese Werte zum erneuten Aufruf der Methode benutzt (Rekursion). Im else-Zweig der Methode findet das Zeichnen des Dreiecks statt.
- (void)sierpinski:(CGPoint)A:(CGPoint)B:(CGPoint)C:(int)d:(CGContextRef)context {
if(d>0) {
CGPoint mA = CGPointMake((B.x + C.x) / 2, (B.y + C.y) / 2);
CGPoint mB = CGPointMake((A.x + C.x) / 2, (A.y + C.y) / 2);
CGPoint mC = CGPointMake((A.x + B.x) / 2, (A.y + B.y) / 2);
d--;
[self sierpinski:A :mB :mC :d :context];
[self sierpinski:mC :mA :B :d :context];
[self sierpinski:mB :mA :C :d :context];
}
else {
CGContextBeginPath(context);
CGContextMoveToPoint(context, A.x, A.y);
CGContextAddLineToPoint(context, B.x, B.y);
CGContextAddLineToPoint(context, C.x, C.y);
CGContextClosePath(context);
[[UIColor greenColor] setFill];
[[UIColor blackColor] setStroke];
CGContextDrawPath(context, kCGPathFillStroke);
}
}
Als zweites wird die Methode drawRect:(CGRect) erweitert. Es wird der CGContextRef bestimmt, in den gezeichnet werden soll. In der Variable d wird eine Rekusionstiefe für das Sierpinski-Dreieck festgelegt und danach werden die Eckpunkte des äußeren Dreiecks festgelegt. In dem Beispiel werden die Koordinaten der Eckpunkte ausgehend vom Mittelpunkt des iPhone-Displays berechnet. Weitere Informationen zum Sierpinski-Dreick findet man hier.
Beim Zeichnen auf dem iPhone ist zu beachten, daß sich der Punkt (0,0) links oben in der Ecke befindet. Auf dem Mac ist der Ursprung links unten.
#define SIZE 320.0
- (void)drawRect:(CGRect)rect
{
// Mittelpunkt bestimmen
CGPoint midPoint;
midPoint.x = self.bounds.origin.x + self.bounds.size.width/2;
midPoint.y = self.bounds.origin.y + self.bounds.size.height/2;
CGContextRef c = UIGraphicsGetCurrentContext();
int d = 5; // Rekursionstiefe
//float height = (SIZE/2) * sqrt(3); //Hoehe
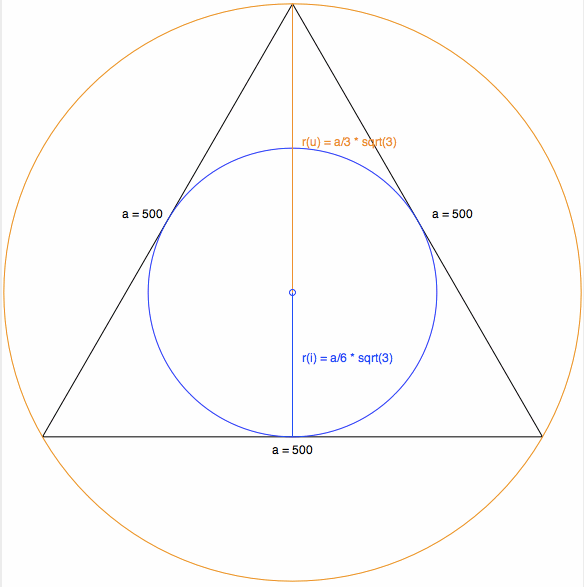
float ri = (SIZE/6) * sqrt(3); // Innenradius
float ru = (SIZE/3) * sqrt(3); // Aussenradius
CGPoint A = CGPointMake(midPoint.x-(SIZE/2), midPoint.y+ri);
CGPoint B = CGPointMake(midPoint.x+(SIZE/2), midPoint.y+ri);
CGPoint C = CGPointMake(midPoint.x,(midPoint.y - ru));
[self sierpinski:A:B:C:d:c];
}
Wie sich die Punkte A, B, C und die Werte ri und ru berechnen, kann man gut in der folgenden Abbildung erkennen. (Wobei in der Abbildung mit der Kantenlänge von a=500 und nicht mit a=320 gearbeitet wurde.

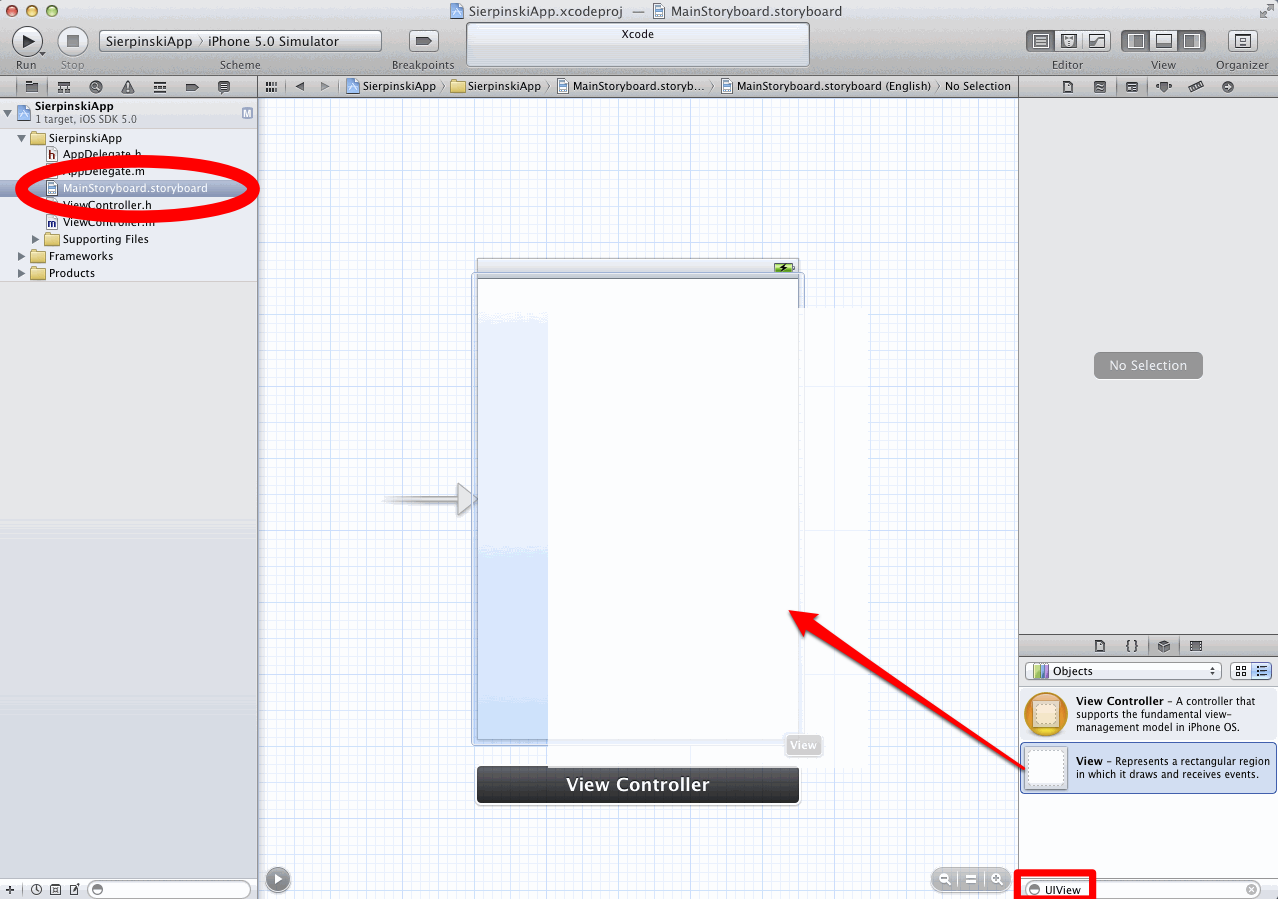
Als nächste wird das Storyboard selektiert und in der Object Library nach UIView gesucht, um diese anschließend in das Storyboard zu ziehen.

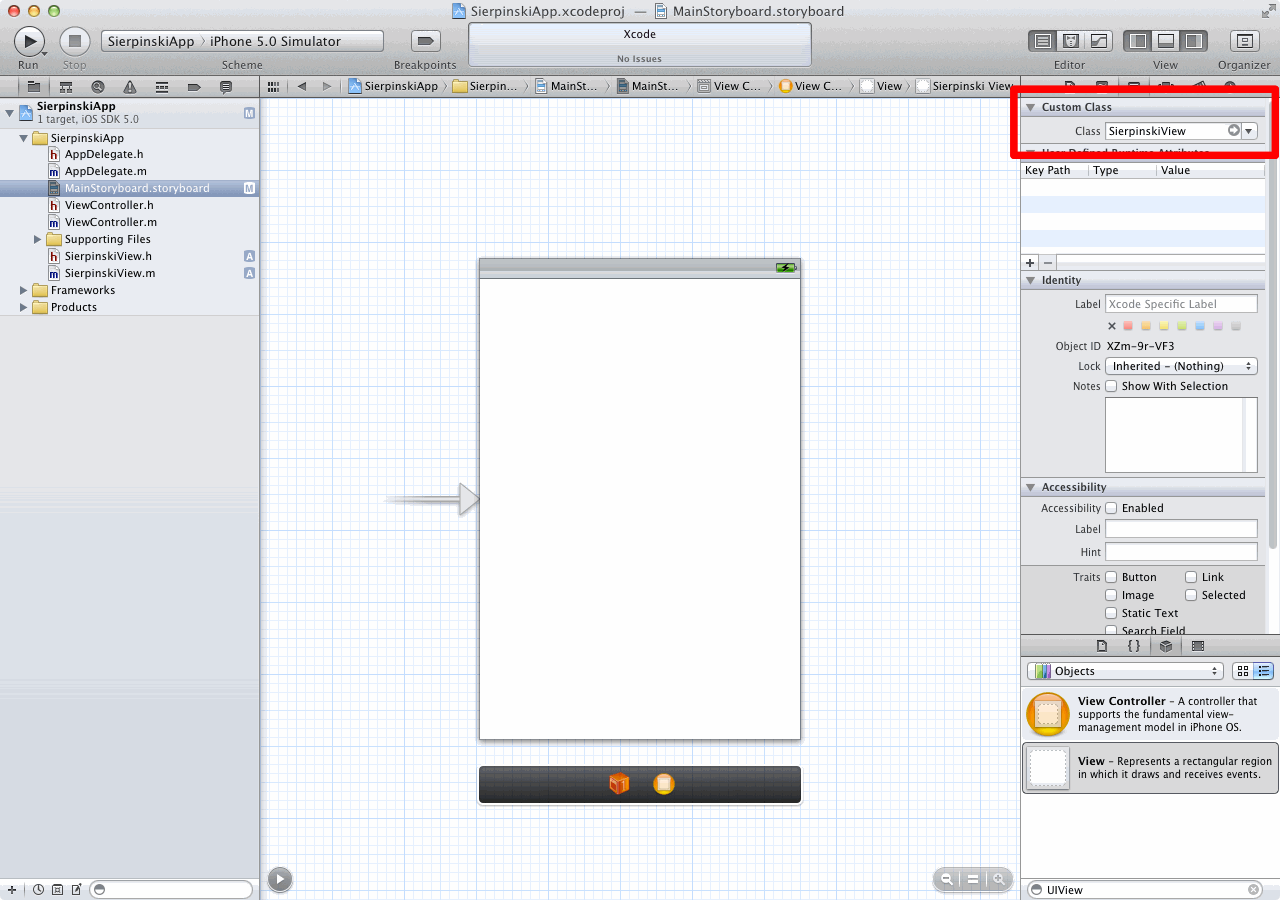
Abschließend wird im Identity Inspector als Class der Name der View SierpinskiView eingetragen.

Nach dem Kompilieren und Starten mit ⌘+R öffnet sich der Simulator und zeigt das Sierpinski-Dreieck in der CustomView.
Eine weitere Möglichkeit neue Views anzulegen, ist ein leeres XIB zu erzeugen und dieses über einen View-Controller anzusprechen. Wie das funktioniert wird in dem Artikel Tutorial: UITabBarController erklärt.

