23.10.2011
CorePlot Liniendiagramme mit Hintergrundfarbe
Im Folgenden wird erklärt, wie man mit dem Mac-Framework CorePlot ein Liniendiagramm erstellt, bei dem der Hintergrund angepaßt wird.
In dem CorePlot Liniendiagramme anpassen wurde erklärt, wie ein Liniendiagramm mit CorePlot erstellt wird. Es wurde auf Themen wie Linienstärke, Linienfarbe, Linienart, Symbole, Symbolfarbe eingegangen. Der folgende Text beschreibt, wie das Liniendiagramm um einen Hintergrund ergänzt werden kann. Zuerst wird ein einfarbigiger Hintergrund gewählt. Später wird das Beispiel um einen Hintergrund mit Farbverlauf erweitert.
Ausgangssituation ist ein grünes Liniendiagramm mit grünen Ellipsen als Symbolmarkierungen. Der Quellcode in der Methode awakeFromNib dazu sieht so aus:
-(void)awakeFromNib
{
[super awakeFromNib];
data = [[NSArray alloc]initWithObjects:
[NSDecimalNumber numberWithInt:100],
[NSDecimalNumber numberWithInt:130],
[NSDecimalNumber numberWithInt:30],
[NSDecimalNumber numberWithInt:40],
[NSDecimalNumber numberWithInt:60],
[NSDecimalNumber numberWithInt:80],
[NSDecimalNumber numberWithInt:100],
[NSDecimalNumber numberWithInt:120],
[NSDecimalNumber numberWithInt:10],
[NSDecimalNumber numberWithInt:15],
[NSDecimalNumber numberWithInt:20],
[NSDecimalNumber numberWithInt:100],
nil ];
// Create graph and set a theme
graph = [[CPTXYGraph alloc] initWithFrame:CGRectZero];
CPTTheme *theme = [CPTTheme themeNamed:kCPTDarkGradientTheme];
[graph applyTheme:theme];
view.hostedGraph = graph;
// Define the space for the bars. (12 Points with a max height of 150)
CPTXYPlotSpace *plotSpace = (CPTXYPlotSpace *)graph.defaultPlotSpace;
plotSpace.yRange = [CPTPlotRange plotRangeWithLocation:CPTDecimalFromFloat(0.0f)
length:CPTDecimalFromFloat(150.0f)];
plotSpace.xRange = [CPTPlotRange plotRangeWithLocation:CPTDecimalFromFloat(0.0f)
length:CPTDecimalFromFloat(11.0f)];
// ScatterPlot
CPTScatterPlot *linePlot = [[[CPTScatterPlot alloc] init] autorelease];
linePlot.identifier = @"LinienDiagramm";
CPTMutableLineStyle *lineStyle = [[linePlot.dataLineStyle mutableCopy] autorelease];
lineStyle.lineWidth = 2.f;
lineStyle.lineColor = [CPTColor greenColor];
linePlot.dataLineStyle = lineStyle;
linePlot.dataSource = self;
[graph addPlot:linePlot];
CPTPlotSymbol *plotSymbol = [CPTPlotSymbol ellipsePlotSymbol];
plotSymbol.fill = [CPTFill fillWithColor:[CPTColor greenColor]];
plotSymbol.size = CGSizeMake(10.0, 10.0);
CPTMutableLineStyle *symbolLineStyle = [[plotSymbol.lineStyle mutableCopy] autorelease];
symbolLineStyle.lineColor = [CPTColor greenColor];
symbolLineStyle.lineWidth = 2.f;
plotSymbol.lineStyle = symbolLineStyle;
linePlot.plotSymbol = plotSymbol;
}
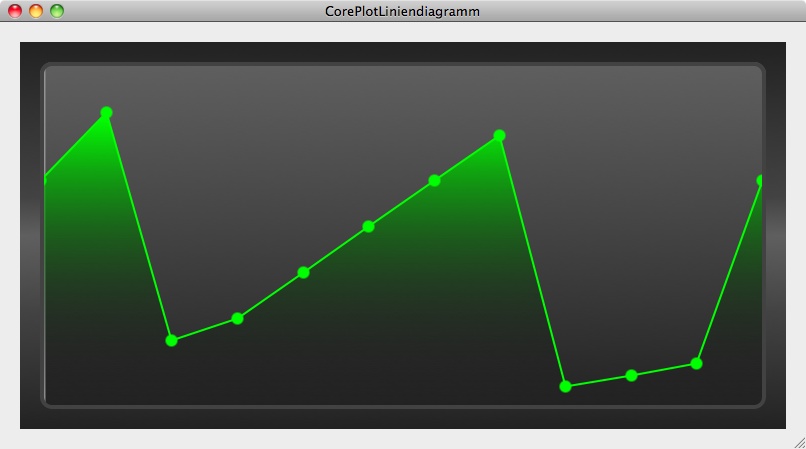
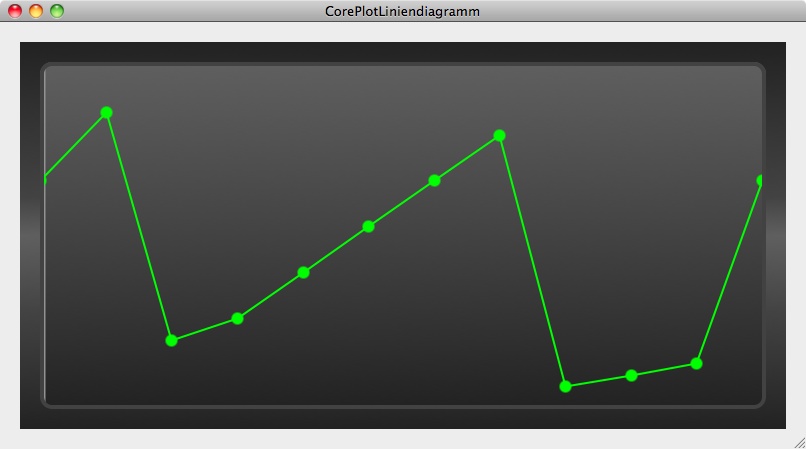
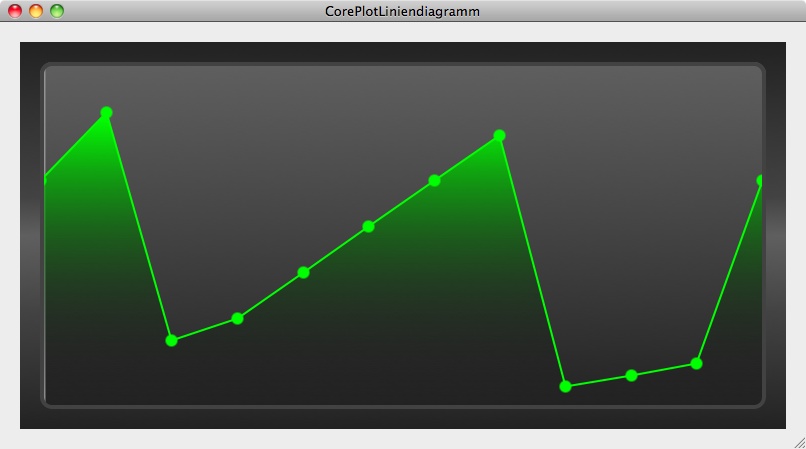
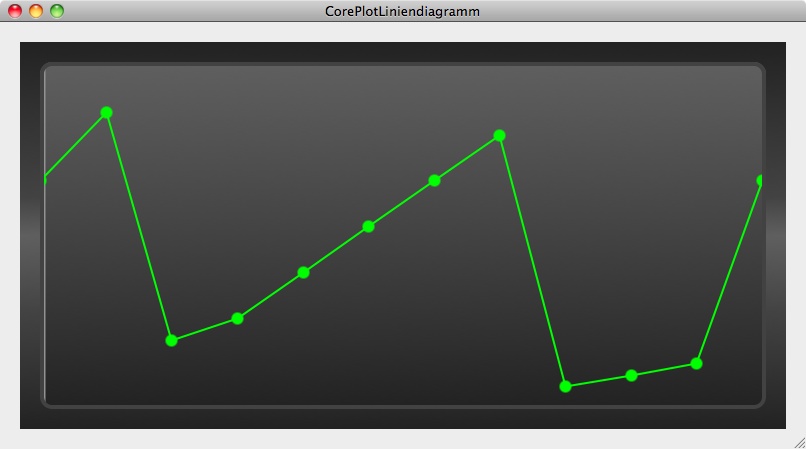
Wenn die Methode awakeFromNib in das Tutorial: CorePlot Liniendiagramm eingebaut und kompiliert wird, dann ist nach dem Start des Programms folgendes zu sehen:

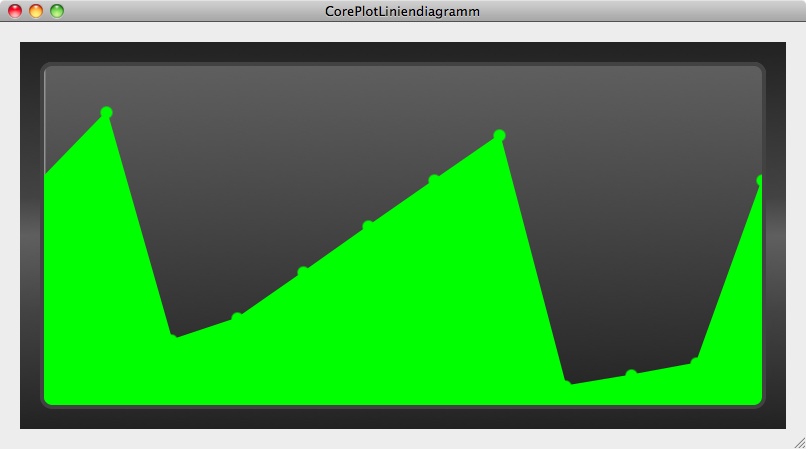
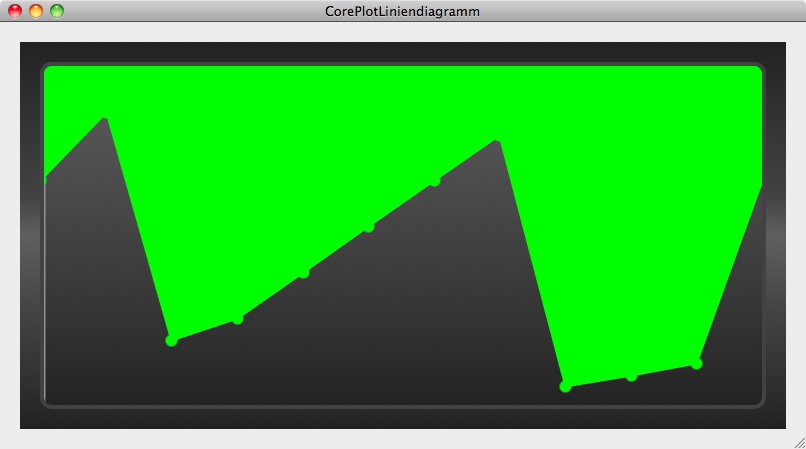
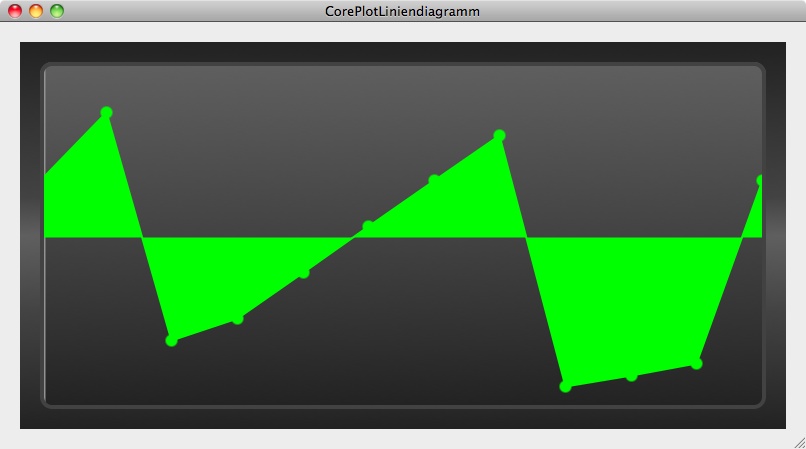
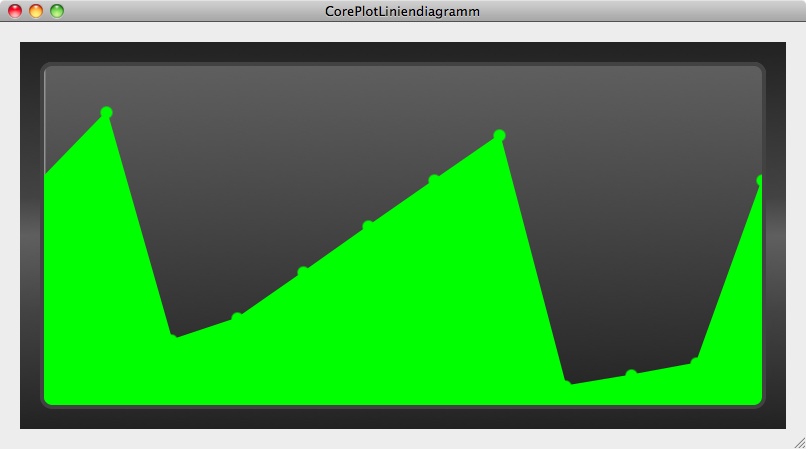
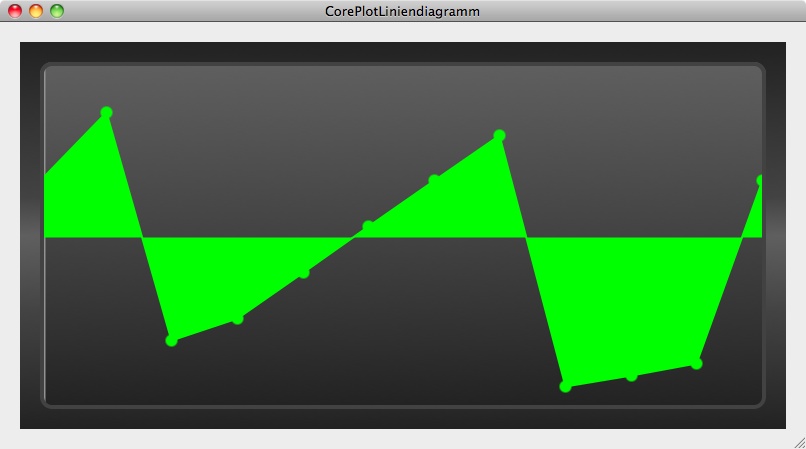
Einen einfarbigen Hintergrund fügt man durch das Ergänzen der folgenden beiden Zeilen ein. Dabei definiert die erste Zeile die Füllfarbe und die zweite Zeile den Basiswert areaBaseValue von dem ab der Hintergrund gefüllt werden soll. Bei einem areaBaseValue von 0 wird der untere Teil des Diagramms mit der angegebenen Farbe gefüllt. Wird der Basiswert areaBaseValue auf 150.0 gesetzt, dann wird die Hintergrundfarbe oberhalb der Linie eingesetzt. Es ist natürlich auch möglich einen Wert dazwischen zu wählen. Beispielsweise 75.0. Dadurch wird nach jedem Schnittpunkt von Diagrammlinie und Basiswert der Füllbereich zwischen oben und unten gewechselt.
linePlot.areaFill = [CPTFill fillWithColor:[CPTColor greenColor]];
linePlot.areaBaseValue = CPTDecimalFromString(@"0");
Das Ergebnis für die drei unterschiedlichen areaBaseValues sieht so aus:



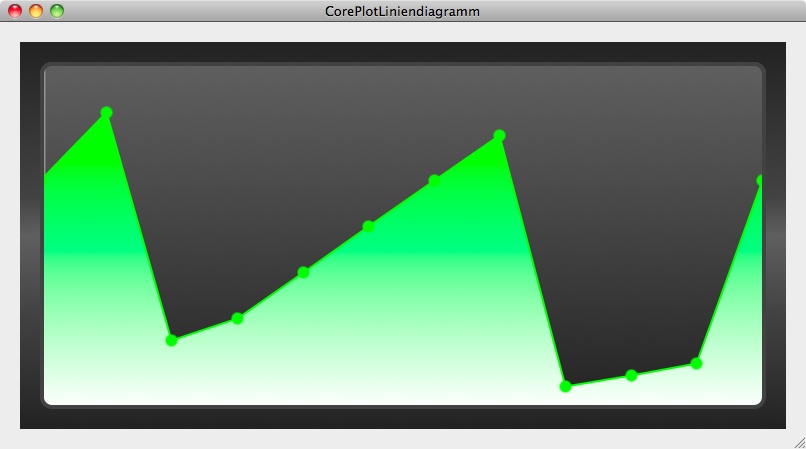
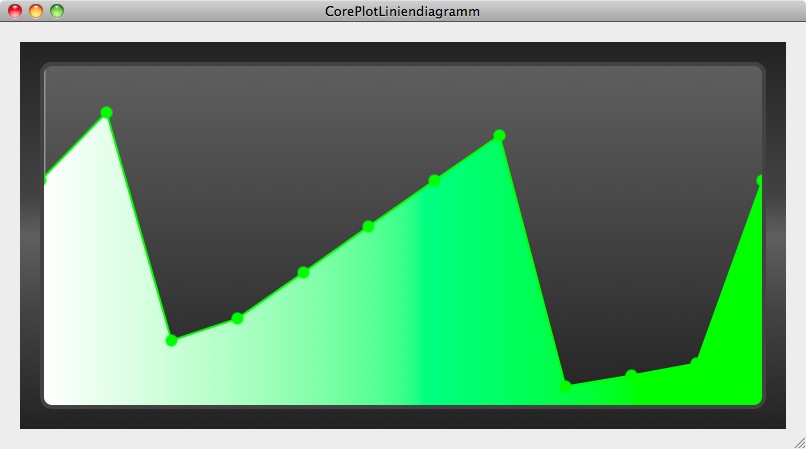
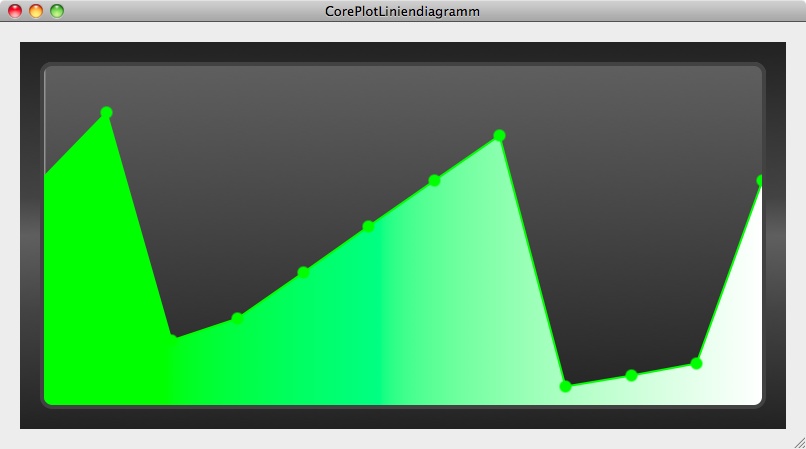
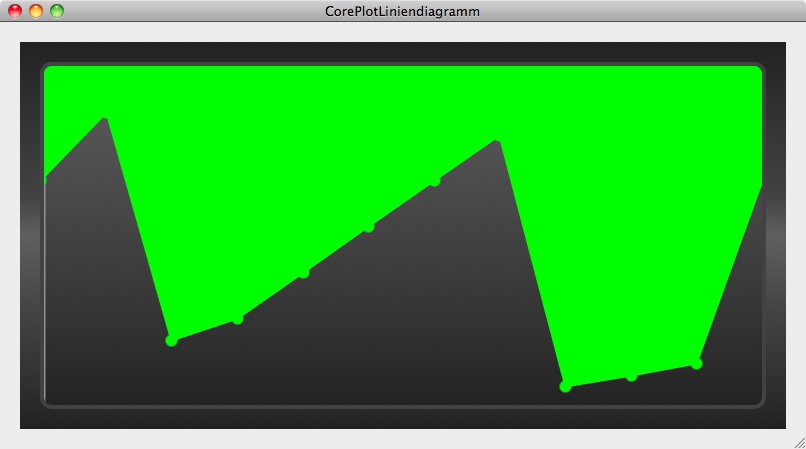
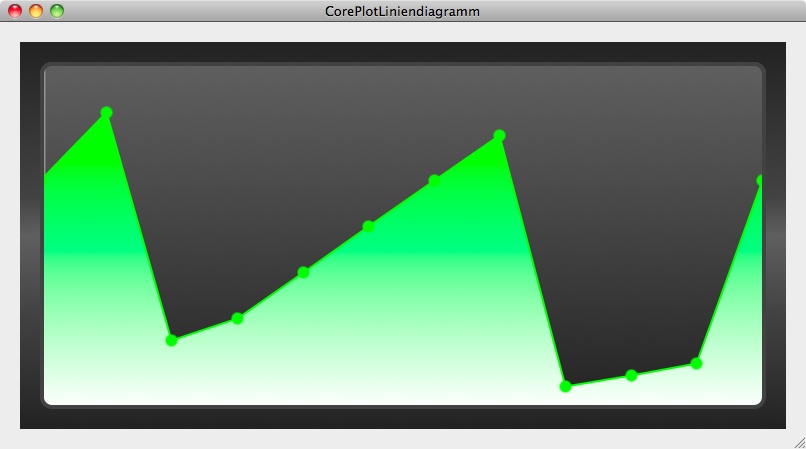
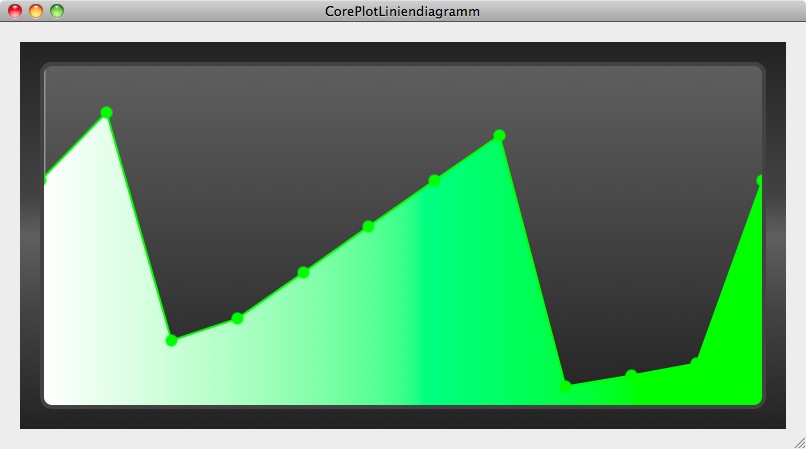
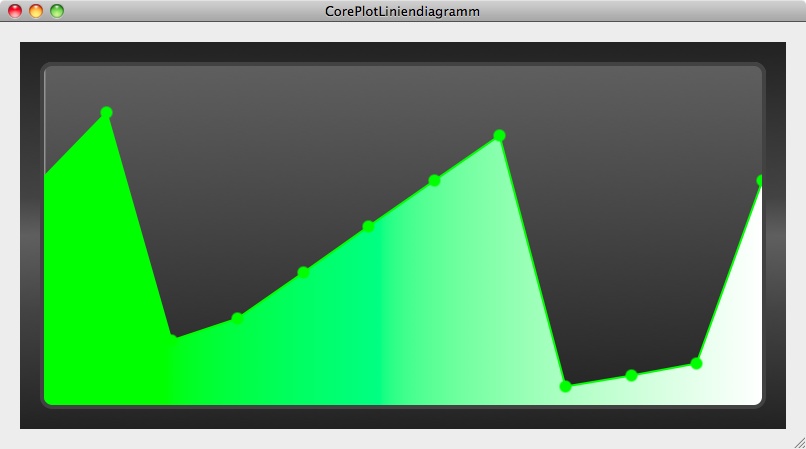
Um einen Hintergrund mit Farbverlauf hinzuzufügen, muß als erstes ein CPTGradient definiert werden. In dem Beispiel wird ein Farbverlauf von grün nach weiß verwendet. Der angle gibt den Winkel an, wie die Farben verlaufen sollen. -90 Grad bedeutet horizontal. Soll der Farbverlauf von links nach rechts verlaufen, kann der Wert 0 verwendet werden. Mit -180 Grad wird ein Farbverlauf von rechts nach links erreicht (Siehe Screenshots unten). Nach dem Definieren des CPTGradient, wird ein neues Objekt vom Typ CPTFill mit dem eben erstellten Gradienten erstellt und der Variable areaFill zugewiesen.
CPTGradient *areaGradient =
[CPTGradient gradientWithBeginningColor:[CPTColor greenColor]
endingColor:[CPTColor whiteColor]];
areaGradient.angle = -90.0f;
linePlot.areaFill = [CPTFill fillWithGradient:areaGradient];
linePlot.areaBaseValue = CPTDecimalFromString(@"0");
Die folgenden Abbildungen zeigen die Liniendiagramme mit den verschiedenen Winkeln (angle).



Einen weiteren sehr schönen Effekt erreicht man, indem als endingColor oder beginningColor der Wert clearColor verwendet wird. Der Wert clearColor bedeutet soviel wie transparent. Dadurch wird erreicht, daß die Farbe mit der Hintergrundfarbe verläuft.