08.04.2012
Xcode 4
Tutorial: Wie erstelle ich eine Custom View
In diesem Tutorial wird erklärt, wie man mit Xcode 4 und Cocoa eine Custom-View erstellt, die man beispielsweise verwenden kann, um darin mit NSBezierPath zu zeichnen oder Text anzuzeigen. In diesem Beispiel wird einfach ein kurzer Text mit drawAtPoint:withAttributes: in die NSView gezeichnet.
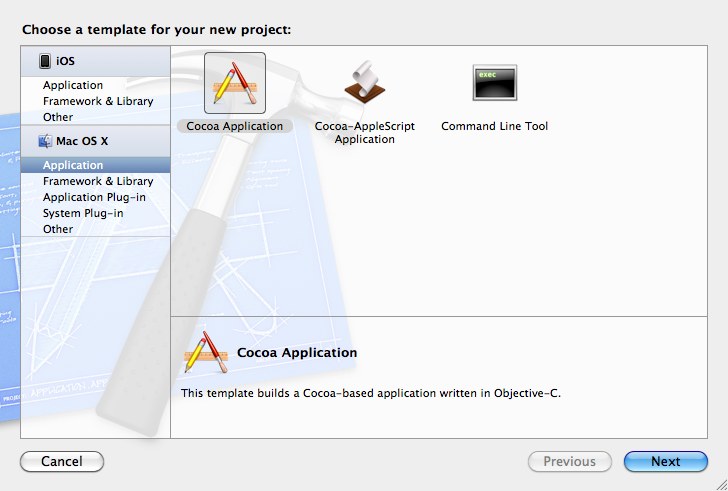
Gestartet wird mit dem Anlegen einer Cocoa Application (⌘+⇧+N).

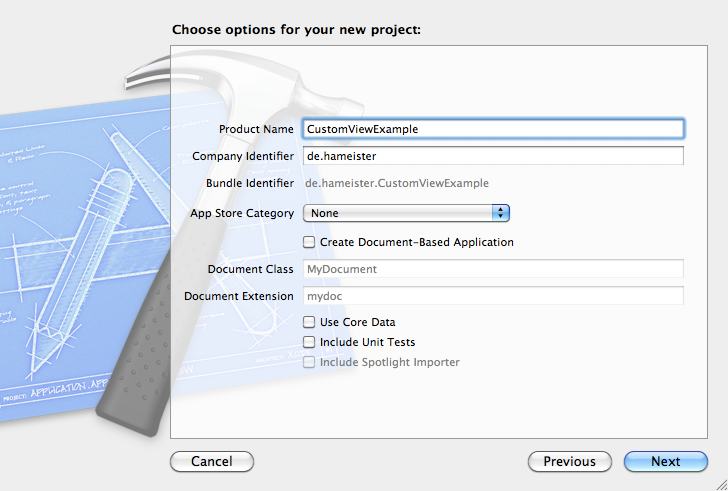
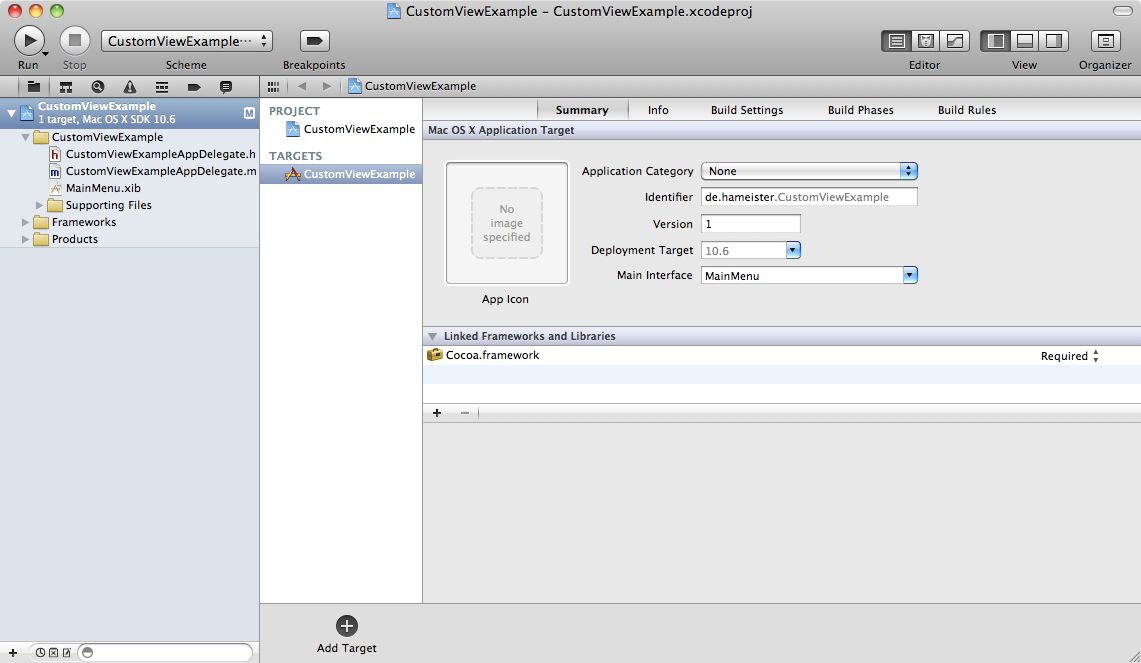
Als Projektname kann beispielsweise CustomViewExample verwendet werden. In der folgenden Abbildung ist das angelegte Projekt zu sehen.

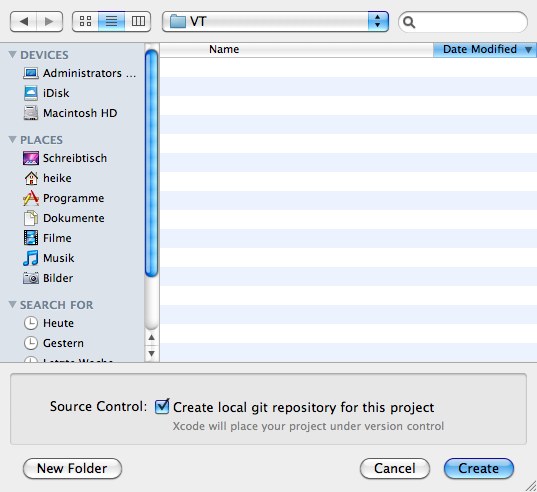
Im nächsten Dialog kann angegeben werden, in welchem Verzeichnis das Projekt abgelegt und ob zusätzlich ein lokales GIT-Repository angelegt werden soll.

Nachdem das Projekt mit Create erstellt wurde, sollte die Ansicht in Xcode folgendermaßen aussehen:

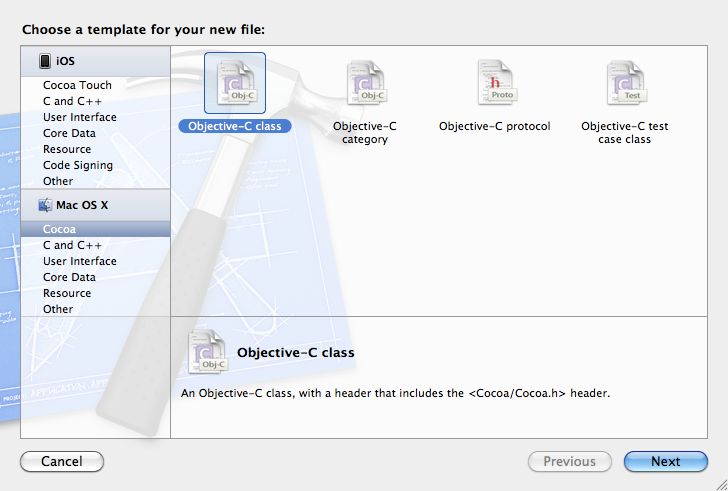
Dann wird mit ⌘+N (New File) eine neue Datei angelegt.

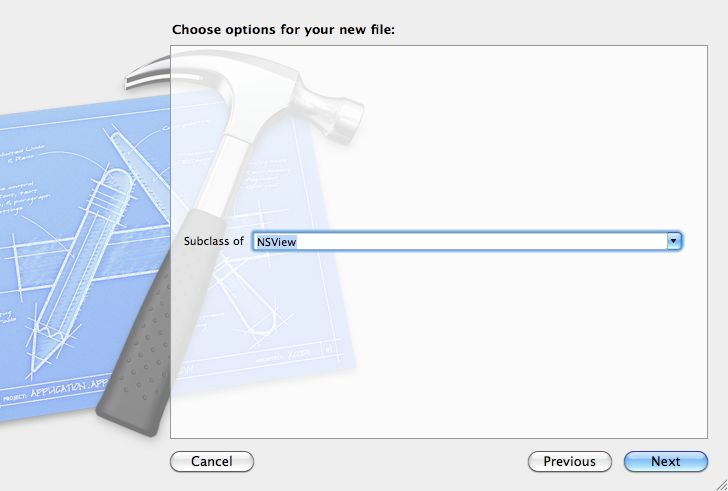
Als Subclass of wird NSView ausgewählt.

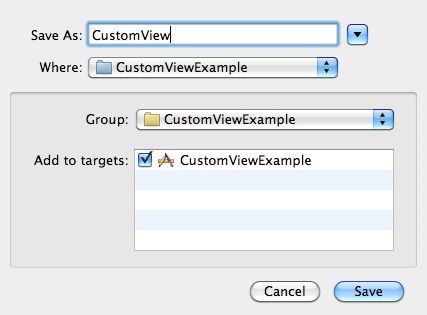
Für den Klassennamen verwenden wir CustomView.

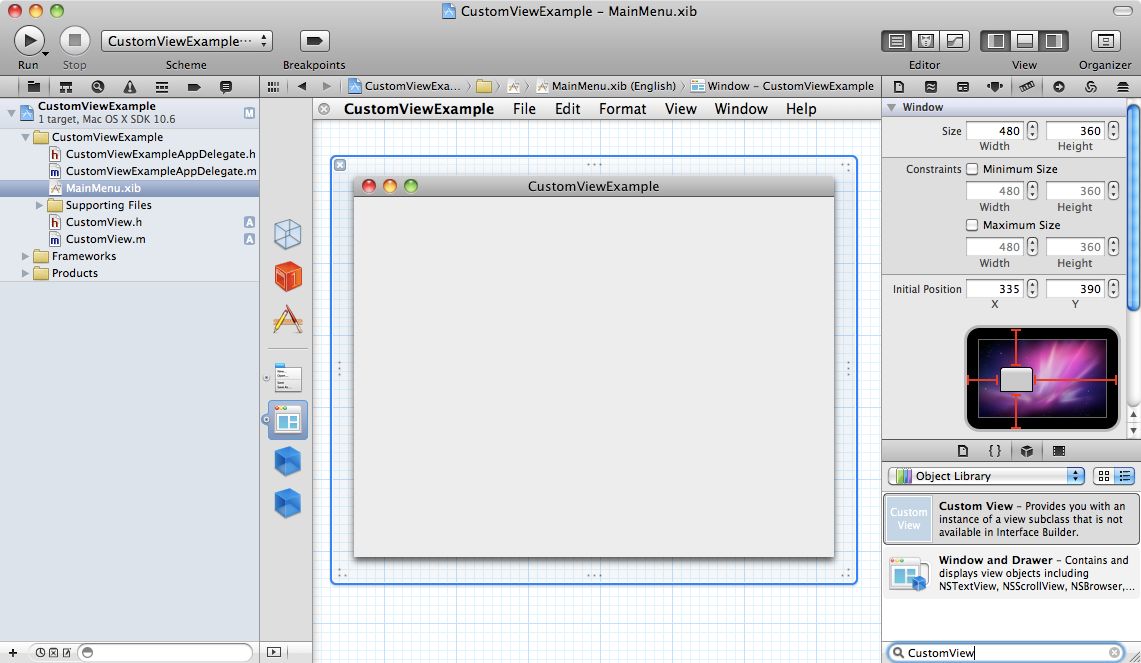
Dann selektieren wir die Datei MainMenu.xib, wechseln auf Window, blenden die Utilities ein und suchen nach CustomView.

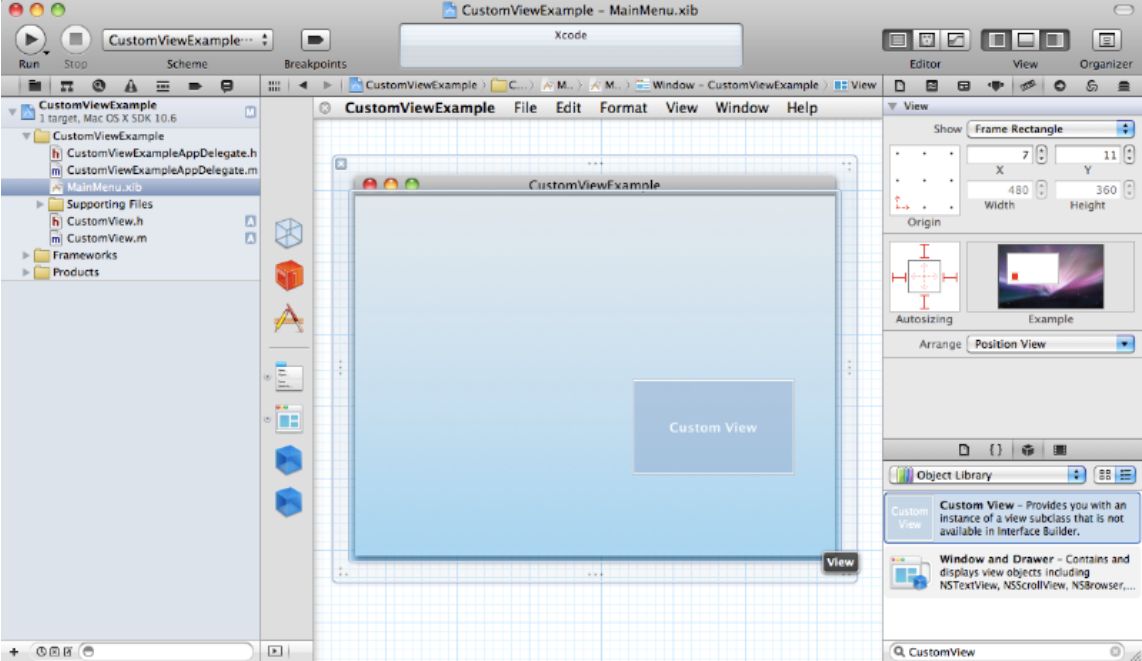
Aus der Object Library ziehen wir die Custom-View per Drag&Drop in das Fenster.

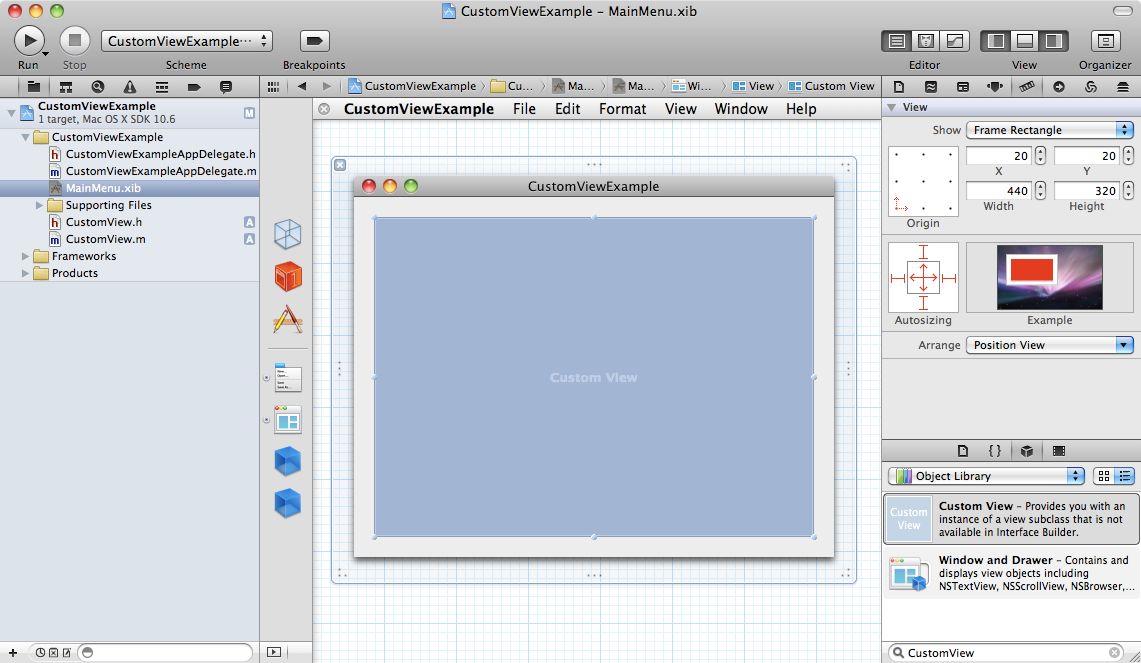
Dort passen wir die Größe der View an und stellen das Autosizing so ein, daß sich die View anpaßt, wenn später zur Laufzeit die Größe des Fensters verändert wird.

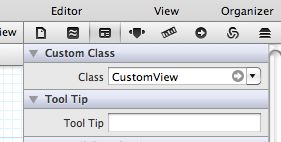
Im Identity inspector tragen wir als Klassennamen CustomView ein. Dies ist die NSView-Klasse, die wir eben angelegt haben.

Dann öffnen wir die Klasse CustomView.m und passen die Methode drawRect:(NSRect) folgendermaßen an:
- (void)drawRect:(NSRect)dirtyRect
{
NSString *helloString = @"Hello World!";
NSPoint textPoint = NSMakePoint(NSMaxX(dirtyRect)/2-25, NSMaxY(dirtyRect)/2);
[helloString drawAtPoint:textPoint withAttributes:nil];
}
Dieser Code-Schnipsel zeichnet die Schriftzug Hello World! in die Mitte der Custom-View. Abschließend muß die Applikation nur noch mit ⇧+R compiliert und gestartet werden. Dann sollte folgendes zu sehen sein: