20.05.2012
Xcode 4, iPhone, Cocoa Touch, iOS4, iOS5
Tutorial: UITableViewController mit Custom Cells iOS4
In diesem Tutorial wird erklärt, wie eine eigene UITableViewCell erstellt und im UITableViewController verwendet wird. Die in dem Beispiel erstellte TableCell besteht aus einem UIImage und drei UILabels.
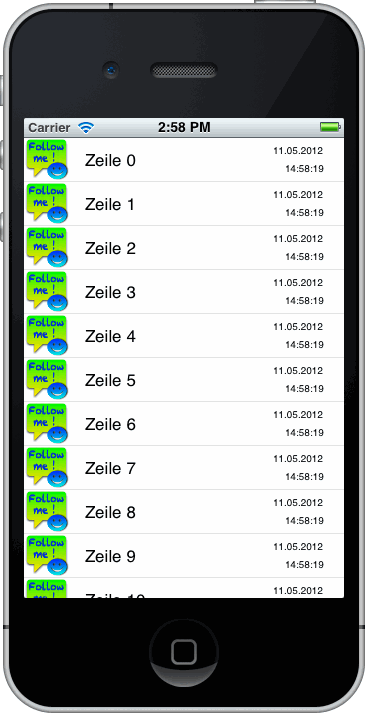
Das Ergebnis sieht folgendermaßen aus:

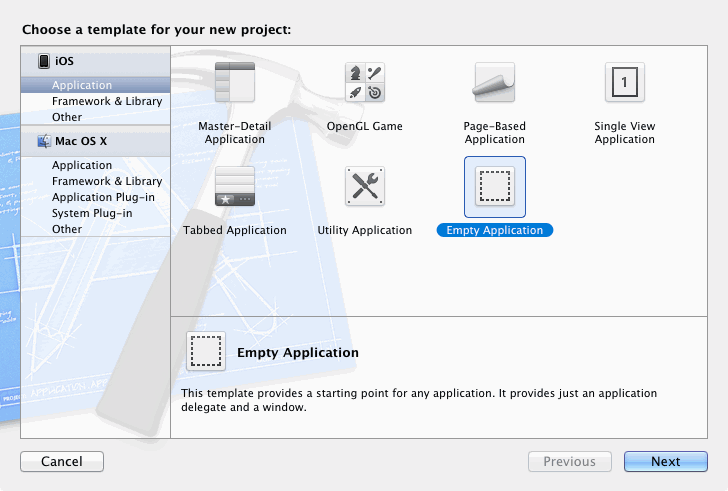
Gestartet wird mit dem Anlegen einer iOS Application (⌘+⇧+N). In dem Fenster wählt man unter iOS den Eintrag Application aus. Als Template wird Empty Application selektiert.

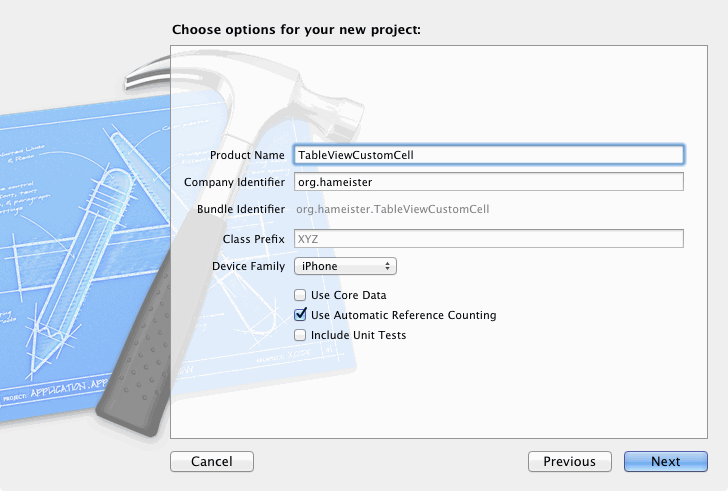
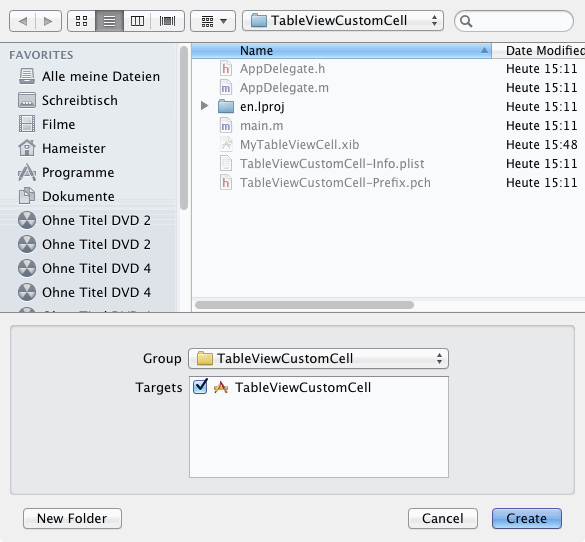
Als Product Name für die App verwenden wir TableViewCustomCell.

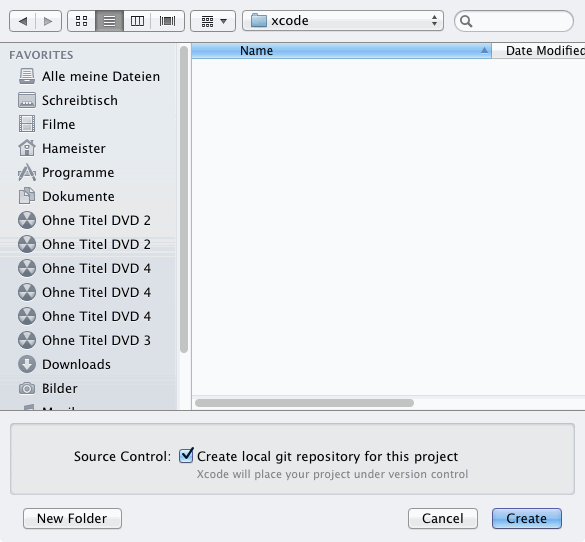
Abschließend wird ein Projekt-Verzeichnis gewählt.

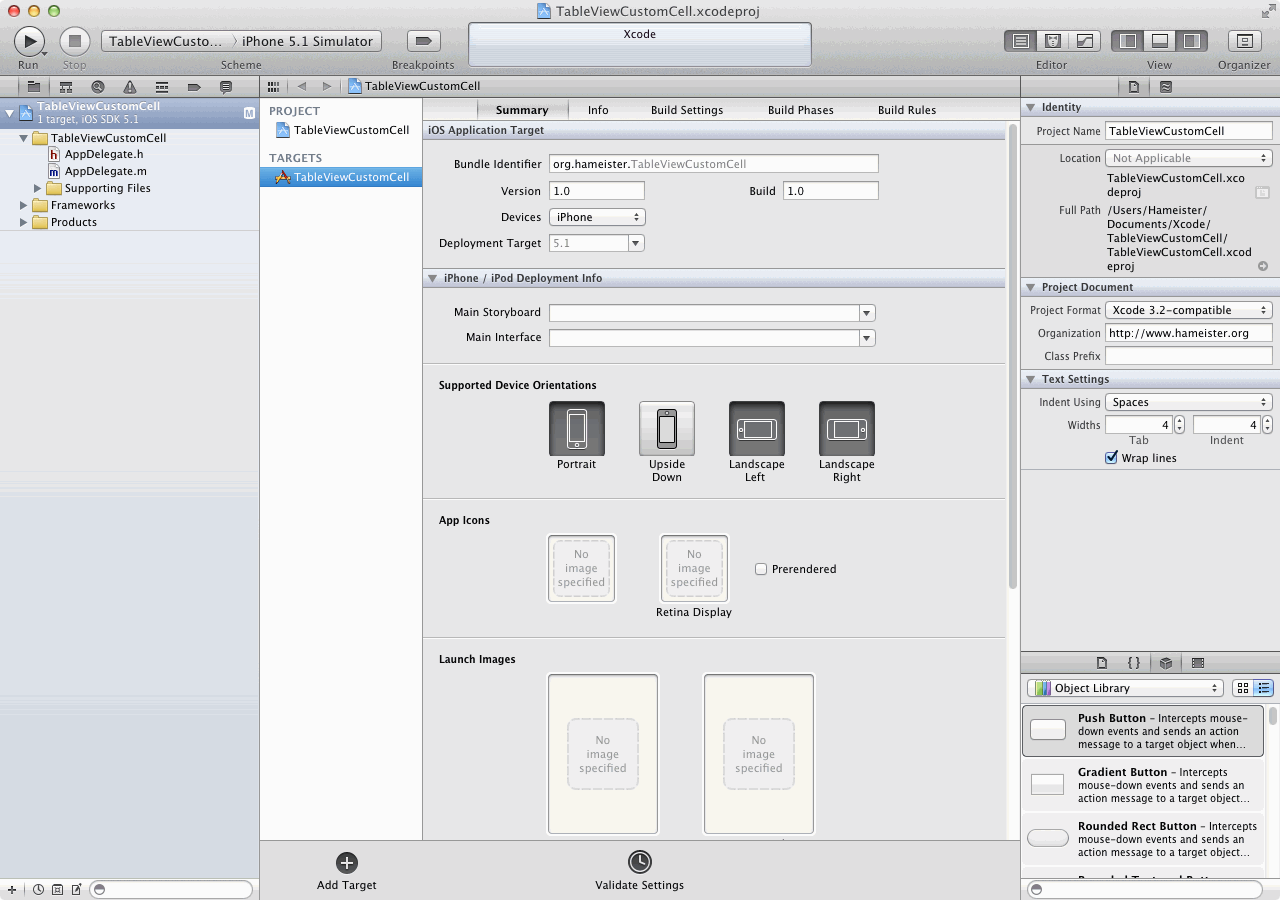
Nach dem Klick auf Create öffnet Xcode das neue Projekt.

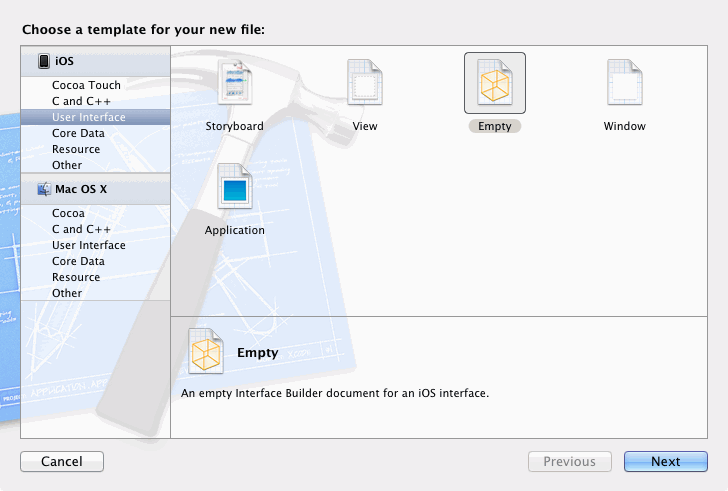
Nun wird eine Xib-Datei für die die UITableViewCell mit ⌘+N angelegt. In dem Fenster wählt man unter iOS den Eintrag User Interface aus. Als Template wird Empty selektiert und mit Next bestätigt.

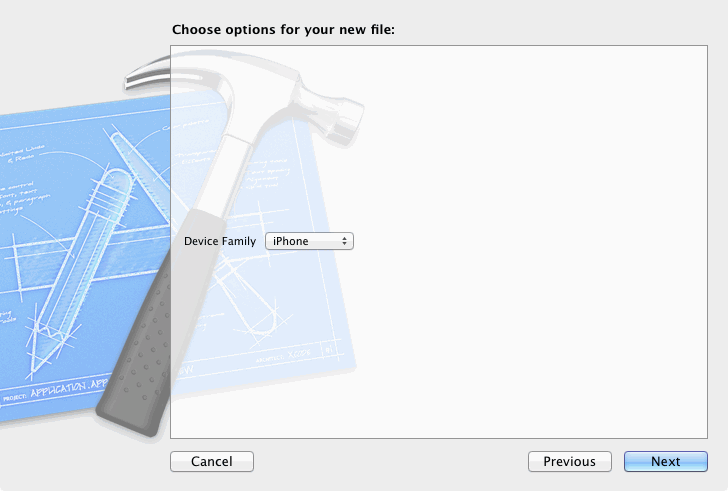
Als Device Family läßt man unverändert iPhone stehen und bestätigt den Dialog mit Next.

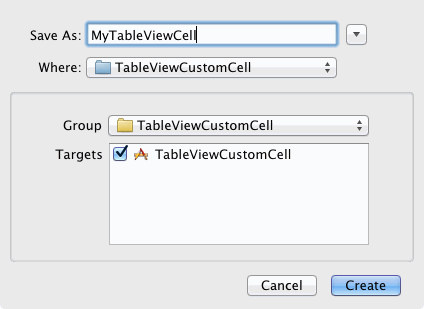
Unter Save As: wird der Name der Xib-Datei eingetragen. Man wählt MyTableViewCell und schließt den Dialog mit Create

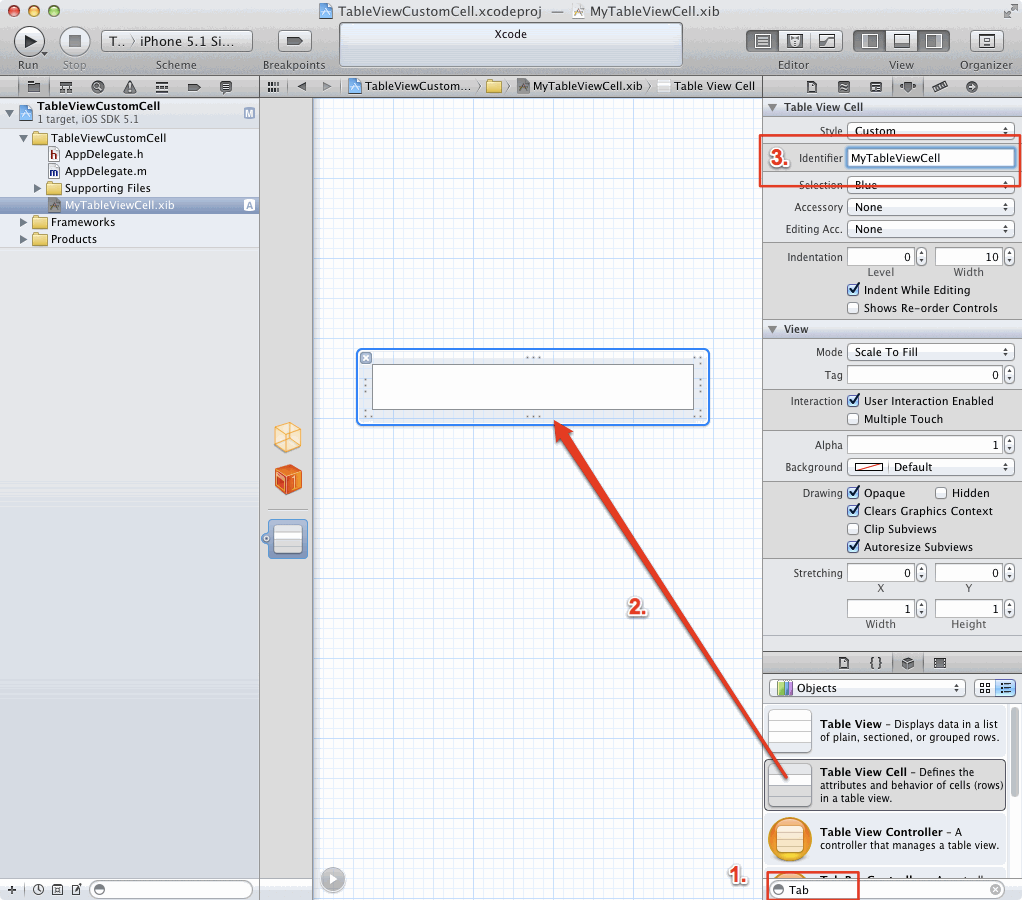
Nun öffnet sich der Interface Builder mit einer leeren Ansicht. Dort sucht man in der Object Library nach Table und zieht eine Table View Cell nach links in Oberfläche. Anschließend wird ober der Attribute Inspector ausgewählt und als Identifier der Wert MyTableViewCell eingetragen.

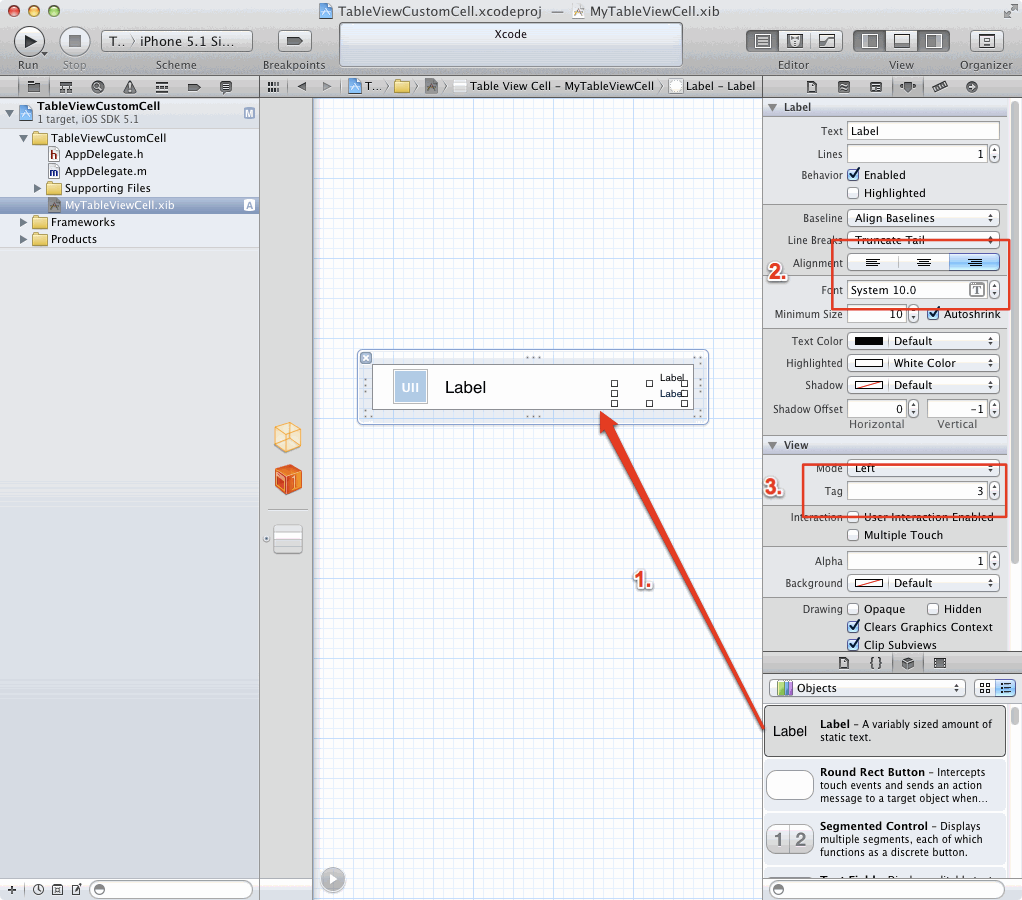
Anschließend wird in der Object Library nach UIImage gesucht und diese in die UITableViewCell gezogen. Nach dem gleichen Muster werden drei UILabels in die Zelle eingefügt. Bei den UITableViewCells muß jeweils noch ein Tag vergeben werden, damit die einzelnen Labels später wieder gefunden werden können. In dem Beispiel werden die Tag-Werte 1, 2, 3 verwendet.

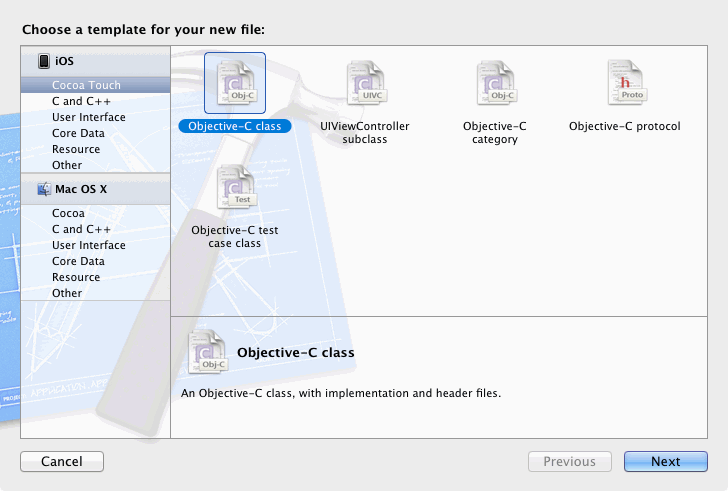
Nun wird ein der ViewController für die grüne View mit ⌘+N angelegt. In dem Fenster wählt man unter iOS den Eintrag Cocoa Touch aus. Als Template wird Objective-C class selektiert und mit Next bestätigt.

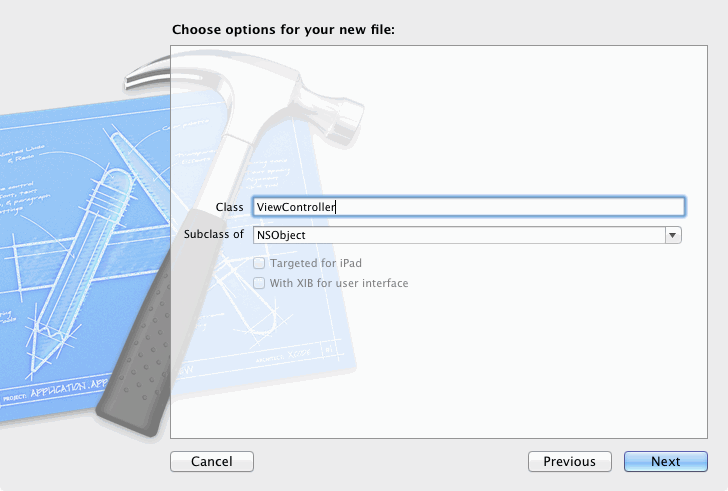
Als Namen für die Class wählt man ViewController und klickt auf Next.

Dann wird mit Create die Klasse erzeugt.

In der Header-Datei des ViewControllers wird ein IBOutlet für eine UITableViewCell angelegt. Außerdem muß die Klasse von UITableViewController erben:
// // ViewController.h // TableViewCustomCell // // Created by Jörn Hameister on 20.05.12. // Copyright (c) 2012 http://www.hameister.org. All rights reserved. // #import <Foundation/Foundation.h> @interface ViewController : UITableViewController // iOS 4 //@property (nonatomic, unsafe_unretained) IBOutlet UITableViewCell *tableViewCell; // iOS 5 @property (nonatomic, weak) IBOutlet UITableViewCell *tableViewCell; @end
Je nach dem für welche Plattform man entwickeln möchte, muß die jeweilige Zeile ein- oder auskommentiert werden.
Als nächstes wird die Datei ViewController.m angepaßt. Um die UITableView zu füllen werden zu füllen, müssen zwei Methoden des UITableViewDataSourceProtokolls implementiert werden. Einmal die Methode tableView:cellForRowAtIndexPath:, die die UITableViewCell zurückliefert. Und die Methode tableView:numberOfRowsInSection:, die die Anzahl der Zeilen festlegt. Die Angabe des DataSource-Protokolls konnte in der Header-Datei übrigens weggelassen werden, weil sie automatisch auf self gesetzt werden, wenn zu einem ViewController keine Xib-Datei existiert.
In der ersten Methode wird auf dem Standardweg eine UITableViewCell angelegt (siehe auch Tutorial: UITableViewController). Als Identifier wird der Wert UITableViewCell verwendet.
Für die beiden Labels auf der rechten Seite wird das Datum und die Uhrzeit mittels eines NSDataFormatters als Text gesetzt. Für das Hauptlabel wird einfach die Zeilennummer angegeben. Zum Schluß wird das UIImage mit [UIImage imageNamed:@"TwitterIcon.png"] der Tabellenzelle zugewiesen. Das zu ladende Icon muß sind innerhalb des Xcode-Projekts befinden.
//
// ViewController.m
// TableViewCustomCell
//
// Created by Jörn Hameister on 20.05.12.
// Copyright (c) 2012 http://www.hameister.org. All rights reserved.
//
#import "ViewController.h"
@implementation ViewController
@synthesize tableViewCell;
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:@"MyTableViewCell"];
if(!cell) {
[[NSBundle mainBundle] loadNibNamed:@"MyTableViewCell" owner:self options:nil];
cell = tableViewCell;
}
NSDateFormatter *dateFormatter = [NSDateFormatter new];
[(UILabel*)[cell viewWithTag:1]
setText:[NSString stringWithFormat:@"Zeile %d", [indexPath row]]];
[dateFormatter setDateFormat:@"dd.MM.yyyy"];
[(UILabel*) [cell viewWithTag:2]
setText:[NSString stringWithFormat:@"%@", [dateFormatter stringFromDate:[NSDate date]]]];
[dateFormatter setDateFormat:@"HH:mm:ss"];
[(UILabel*) [cell viewWithTag:3]
setText:[NSString stringWithFormat:@"%@", [dateFormatter stringFromDate:[NSDate date]]]];
cell.imageView.image = [UIImage imageNamed:@"TwitterIcon.png"];
return cell;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 500;
}
@end
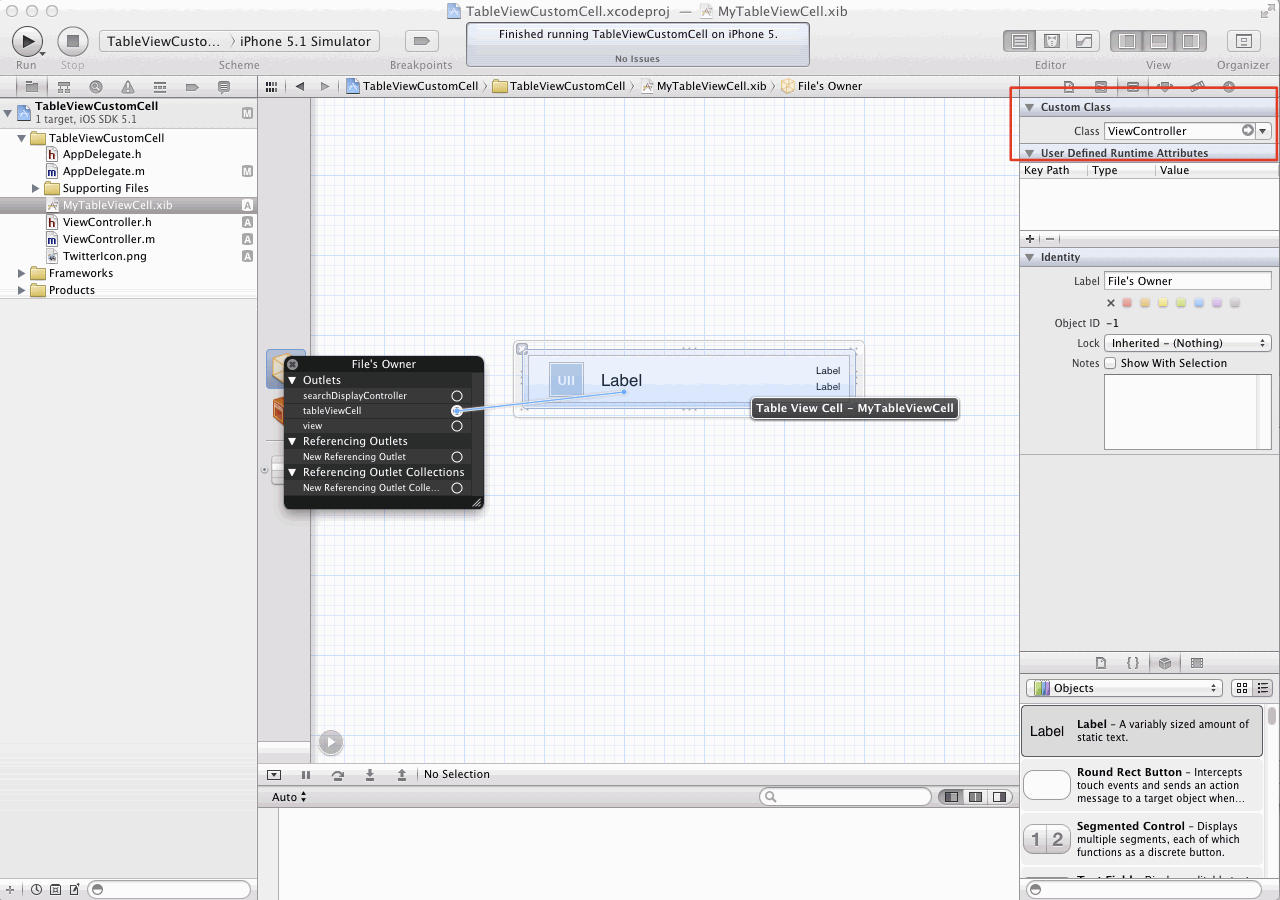
Nun muß noch die UITableViewCell mit dem ViewController verbunden werden. Dazu öffnet man die Xib-Datei und trägt als erstes unter Custom Class als Class den Wert ViewController ein. Erst danach ist es möglich das Outlet tableViewCell des File's Owner mit der UITableViewCell zu verbinden.

Abschließend muß nur noch die Datei AppDelegate.m angepaßt werden, so daß der ViewController beim Starten der App als RootViewController verwendet wird. Dazu muß die Import-Anweisung ergänzt werden und die Methode application:didFinishLaunchingWithOptions: folgendermaßen angepaßt werden:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
ViewController* vc = [[ViewController alloc]init];
[[self window]setRootViewController:vc];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
Nach dem Kompilieren und Starten mit ⌘+R öffnet sich der Simulator und zeigt die UITableView mit den Custom-Cells.
Beim Scrollen in der TableView bemerkt man an der Uhrzeit, daß die Zellen erst dann erstellt werden, wenn sie in das Sichtfeld scrollen.

